Canva 是一款相當容易上手的線上設計軟體,除了有各種模板、素材可以使用之外,它的圖片編輯器也相當好用,能輕鬆做出各種專業的圖片!今天就來帶你了解一下 Canva 的「顏色選擇工具」,它經常出現在各種文字、元素或照片的設定上,是 Canva 使用者一定會用到的編輯器基本功能之一!
追蹤數位小幫手社群平台:Instagram、Twitter…等等。
Canva 顏色選擇工具介紹
Canva 的「顏色選擇工具」是編輯器裡面相當重要的一項設定,經常會出現在各種設計元素的工具列上面,像是頁面、文字、圖像、照片的設定裡都有它的蹤影。
文件、品牌、預設顏色
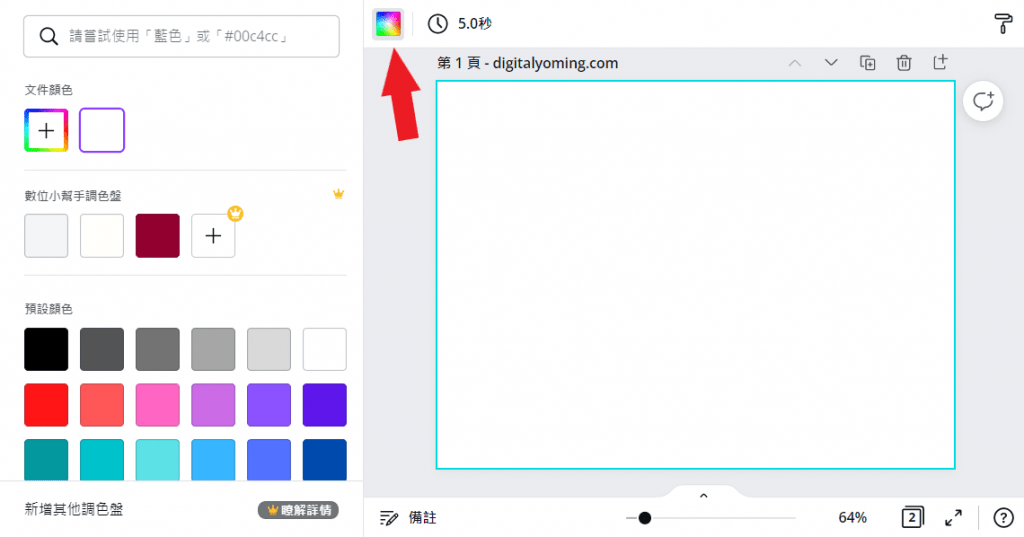
如果我點選空白的頁面,上方工具列的左邊會出現一個彩色的方塊按鈕,點擊它就能打開 Canva 的顏色選擇工具,通常至少會看到 2~3 種顏色群組,分別是:
- 文件顏色:畫板中如果有插入不同顏色的元素或文字,文件顏色的數量就會變多。
- 預設顏色:是簡單的 24 種顏色選擇器,數量是固定的。
- 品牌顏色:要到品牌工作組進行設定,免費版最多能設定 3 種顏色,有加入 Canva Pro 才能在這邊增加更多顏色。
照片顏色
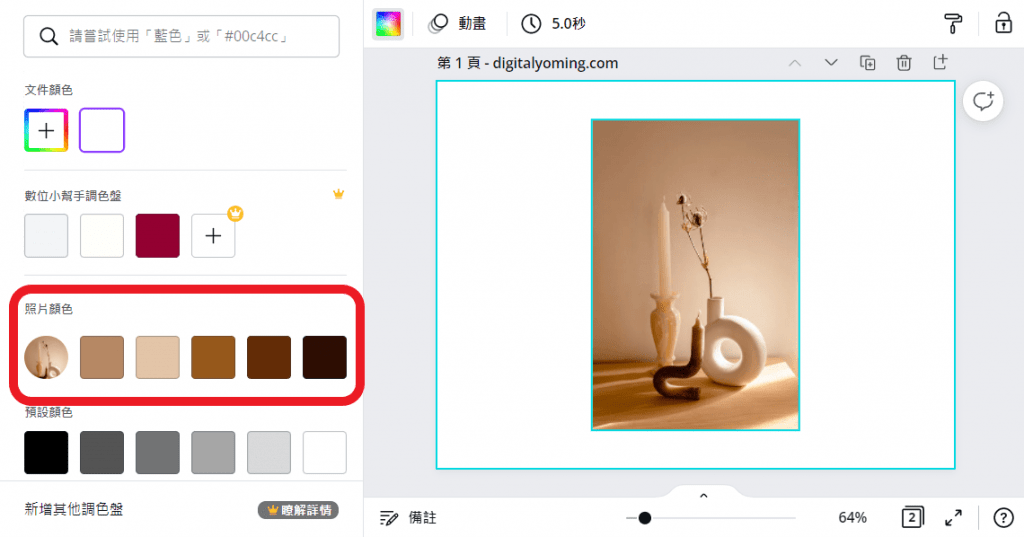
如果你往畫板中插入照片,旁邊的顏色選擇工具就會多出一塊「照片顏色群組」,每張照片最多會挑出 5 種顏色,照片越多群組裡的選擇性就越多。
搜尋顏色
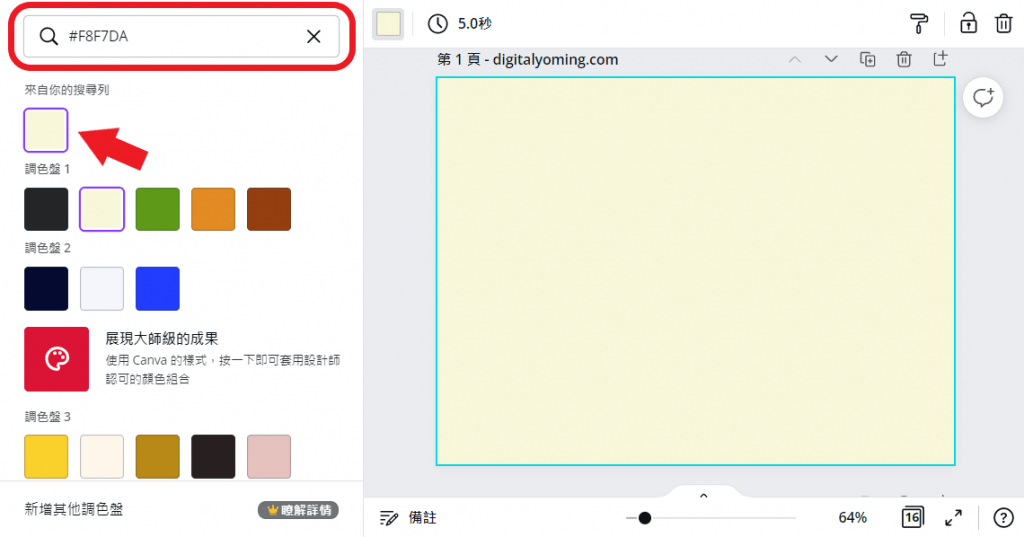
此外,你也可以直接在顏色選擇工具上方的搜尋框輸入你想要找的顏色,可以輸入顏色的英文或是 HEX 色碼,例如:Blue、#F8F7DA…等等,而它下面的搜尋結果就會列出相關的顏色,同時也會有幾組調色盤可以用。
Canva 的色彩模式是 RGB,而在顏色選擇器裡面是使用「HEX 色碼」來輸入,它是 RGB 的十六進位色彩表示方式,格式為 #RRGGBB,前面兩個 RR 代表紅色,中間兩個 GG 是綠色,後面兩個 BB 則代表藍色,數值用 0~F (小到大) 來表示,舉例來說,當色碼等於 #FF0000 的時候代表紅色。
你該知道的 5 個顏色技巧或工具
1. HEX 顏色選擇器
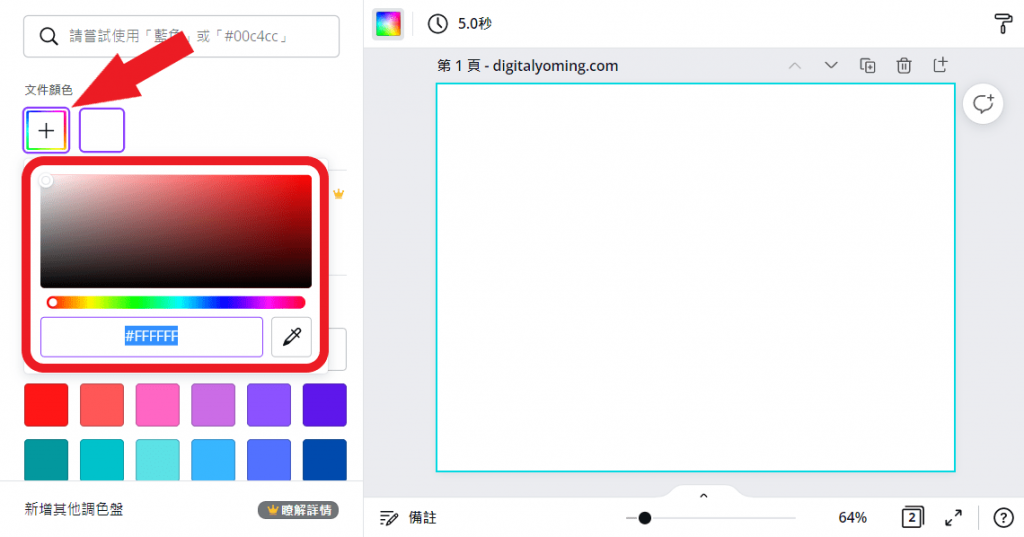
Canva 的顏色選擇工具裡面還有一個比較特殊的工具,只要點擊 文件顏色 左上角的 彩色方塊,可以打開 HEX顏色選擇器,它裡面會有一個漸變色的圖框讓你挑選顏色,下方的彩色控制滑塊能改變漸變色圖框的色調,最底下的輸入框則可以直接填入你想用的「HEX 色碼」。
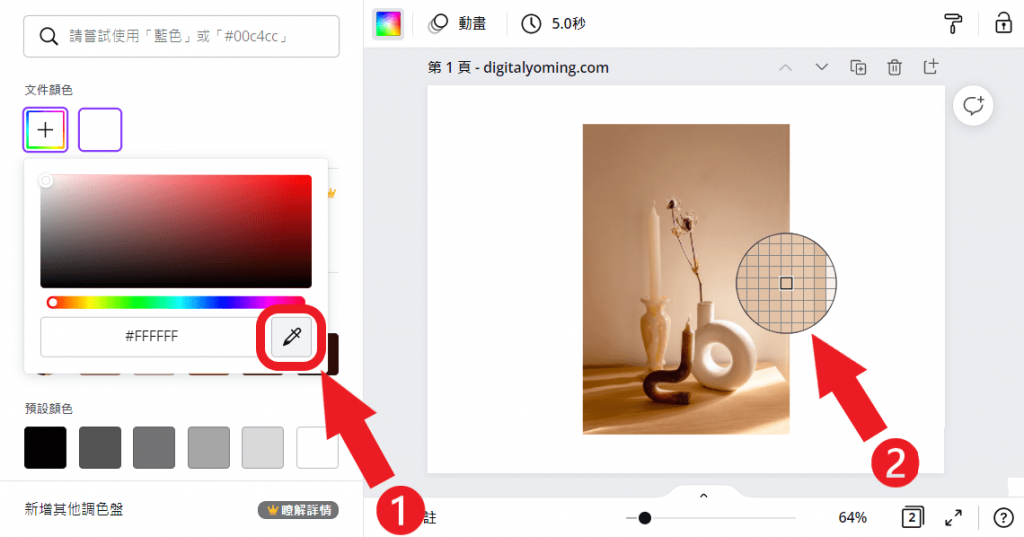
2. 顏色提取器 (Color Picker)
在 HEX 顏色選擇器的右下角有一個「滴管圖案」的按鈕,它可以讓你的滑鼠變成一個顏色提取工具 (如下圖的 2 號位置所示),它會提取圓形中心的顏色,轉換成 HEX 色碼後會套用在那個元素或指定的位置上。
這是很好用的工具,不過想用這個工具的話,就要點很多層進去:元素 > 工具列 > 顏色 > 打開 HEX 顏色選擇器 > 滴管。
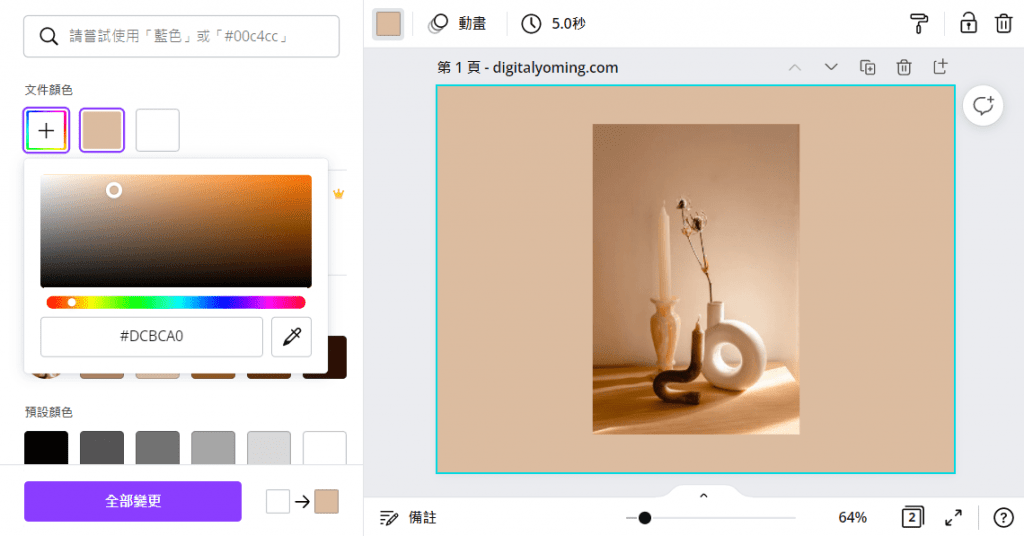
下圖就是我用「滴管」提取照片某個位置的顏色之後,直接套用該色碼的結果,提取出來的色碼 (Color Code) 會自動幫你填入 HEX 選擇器,並且記錄在文件顏色的群組裡面。
3. 隨機配色
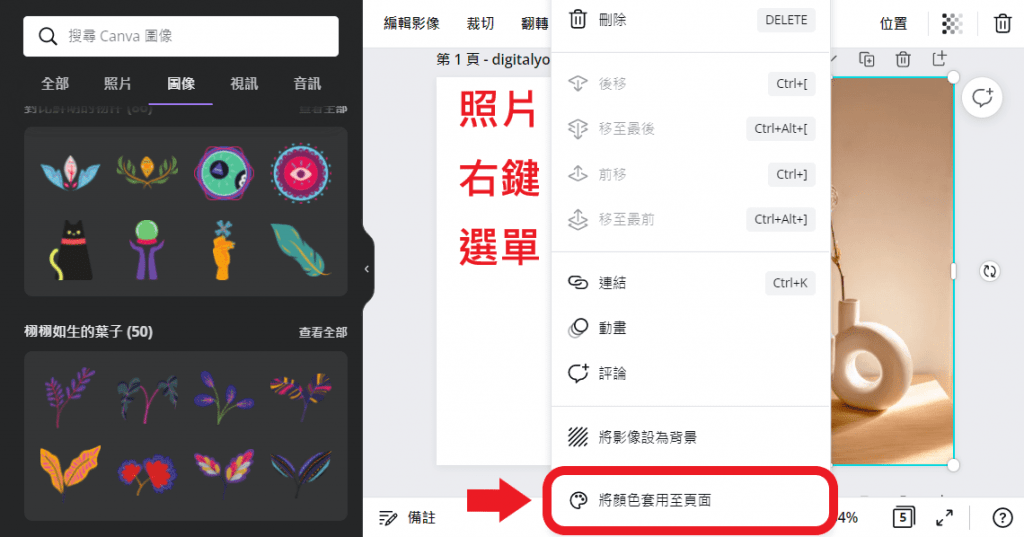
我在「Canva 自動配色功能」這篇文章裡有提到照片顏色的使用技巧,當我對著照片點擊滑鼠右鍵,可以在右鍵選單的最底下看到 將顏色套用至頁面 的選項,這功能可以將照片顏色隨機分配到那個頁面的所有文字或設計元素。
因此當你對顏色配置沒有想法的時候,就可以試看看這一招,分配效果不佳的話,就多按幾次重新分配顏色或是換一張照片。
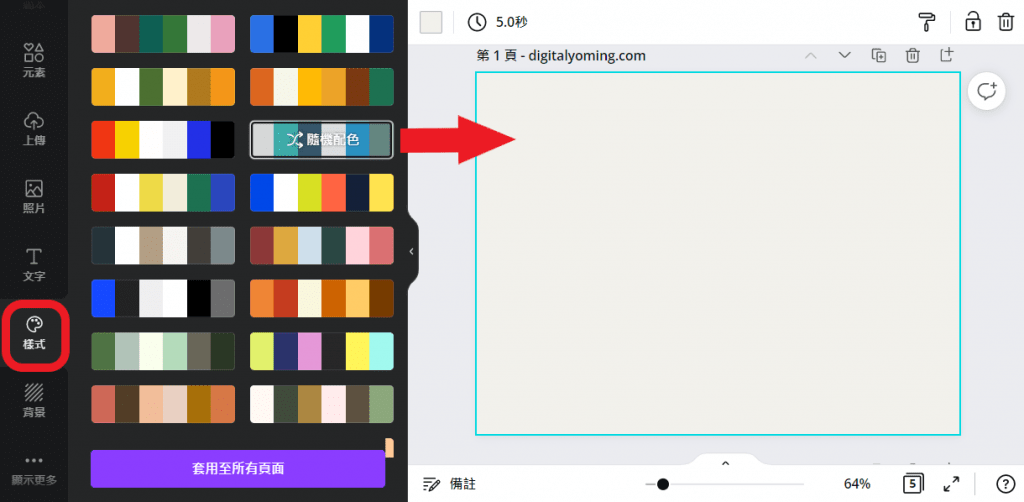
Canva 的編輯器裡面其實還有調色盤的功能,在左邊的功能選單有一個 樣式 的索引標籤,它裡面有不同顏色組合的 調色盤,點擊任何一個調色盤會將裡面的顏色隨機分配到頁面及設計元素中。
4. 複製樣式 (Copy Style)
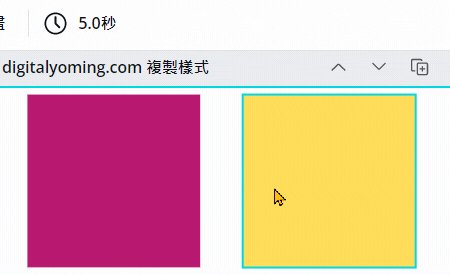
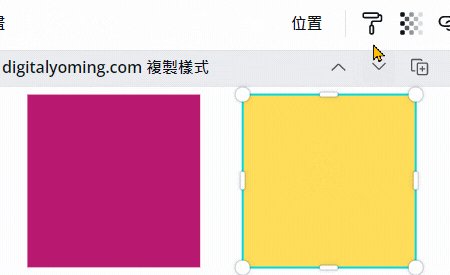
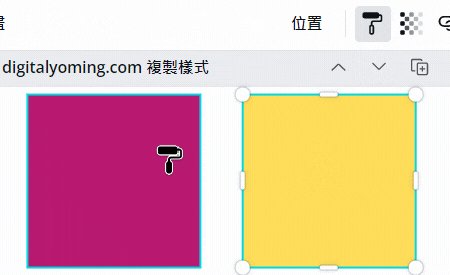
Canva 編輯器有 複製樣式 的功能,這個功能在工具列右側一個像 油漆滾筒刷 符號的按鈕。如果我今天想要把這個元素的顏色套用到另一個元素上,但又不想透過顏色選擇工具的話,就可以使用「複製樣式」的方式來達成。它的用法是:
- 先點選要複製樣式的元素。
- 點擊工具列>油漆滾筒刷按鈕。
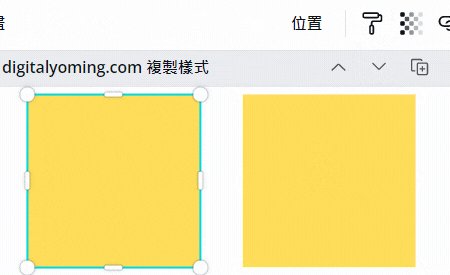
- 點擊另一個元素。
如此一來,你就可以輕鬆將一個元素的顏色直接套用在另一個元素上,是不是相當方便!如果你喜歡這個功能的話,也可以順便將它的快捷鍵記起來:
- 複製樣式:
Ctrl/Cmd+Alt/Option+C - 貼上樣式:
Ctrl/Cmd+Alt/Option+V
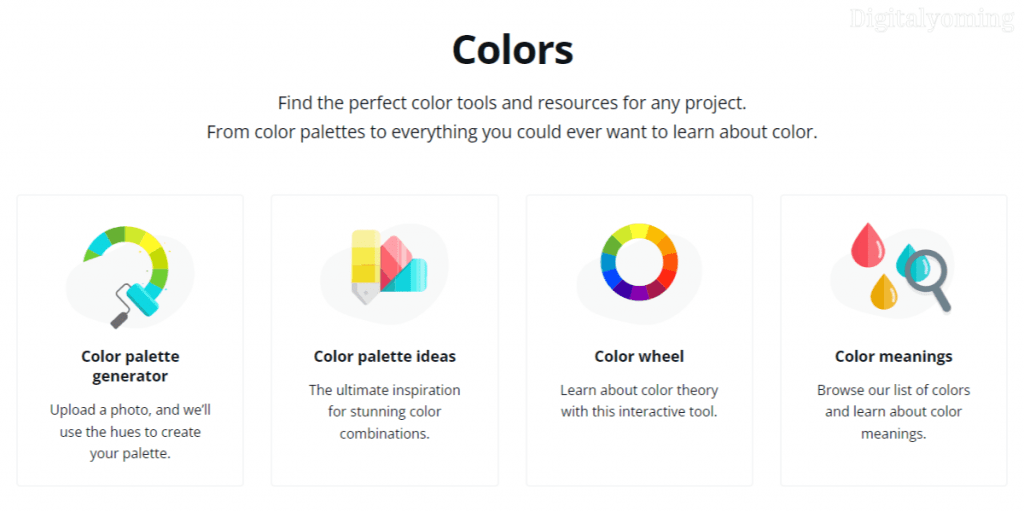
5. Canva 顏色網站工具 (英文版)
前面四個技巧都是圖片編輯器裡面的功能,但 Canva 其實還有其他的顏色相關工具可以使用,它們分別是:
前面兩個是調色盤工具,第三個色輪則有提供專業的配色法來產生顏色組合,第四個可以帶我們深入了解各種顏色的含意與象徵。這些網站工具雖然都是英文版的,但也可以參考使用看看,或許會發現不錯的顏色組合喔!
延伸閱讀:
【Canva】調色盤產生器 & 調色盤組合,官方調色盤工具介紹
【Canva】色輪怎麼用?5 種配色法的差別與示意圖
設計元素顏色設定
了解完前面的顏色選擇工具與相關的技巧或網站之後,我們來實際看看 Canva 裡面的元素可以怎麼設定顏色吧。
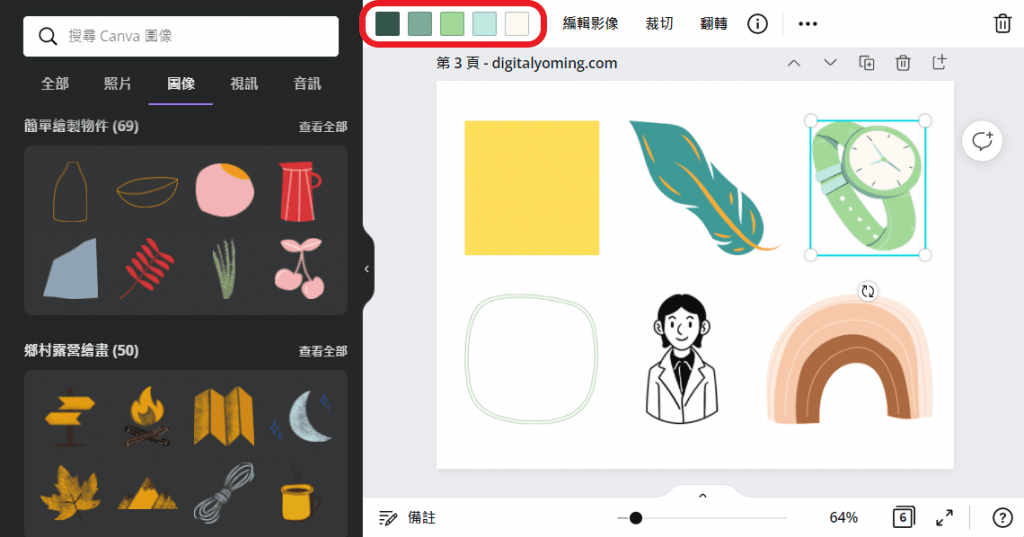
圖像顏色 (Graphic Color)
有在使用 Canva 的人,大多都會用到它的圖像元素,這類元素的特點就是可以調整某個部位的顏色,有些簡單的圖像只能調整一種顏色,但有些圖像則會像下圖這樣有 5~6 個部位可以調整顏色。
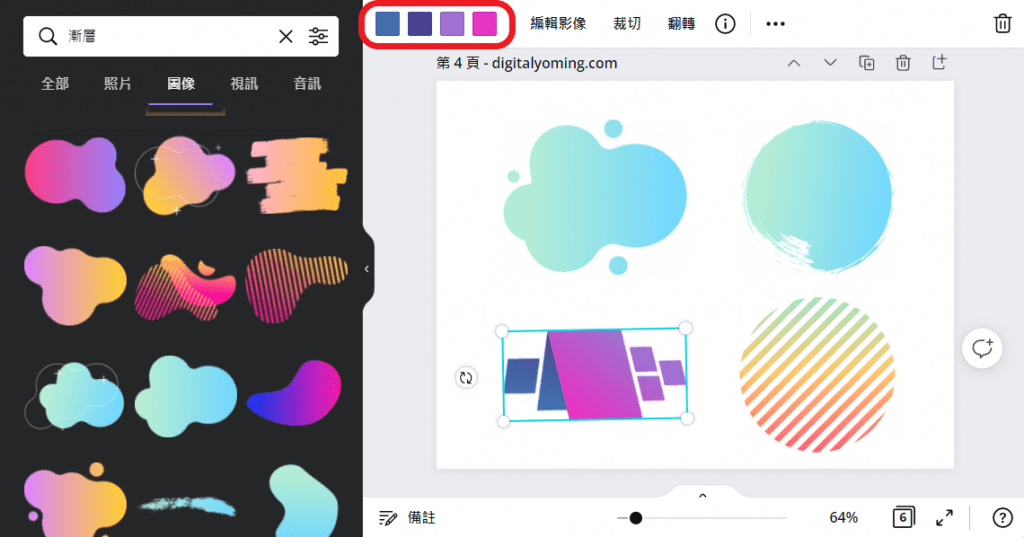
漸層顏色 (Gradient Color)
漸層元素是圖像元素的其中一種分類,改變漸層顏色的時候,它會按照不同的顏色梯度分配在元素當中。
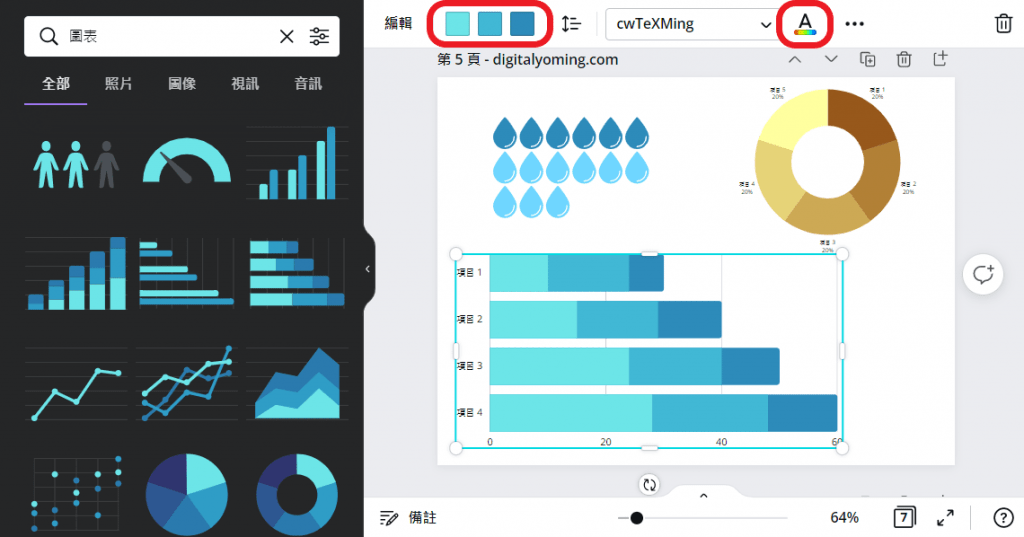
圖表顏色 (Chart Color)
Canva 雖然是一個平面設計軟體,但它也有提供一些圖表設計功能,不同類型的圖表它能設定的顏色會不太一樣,像下圖這種長條圖預設能調整 3 種資料塊顏色,如果長條圖裡面的資料種類變多,它的顏色設定框也會跟著變多,除此之外,圖表內的文字顏色也可以在工具列中調整。
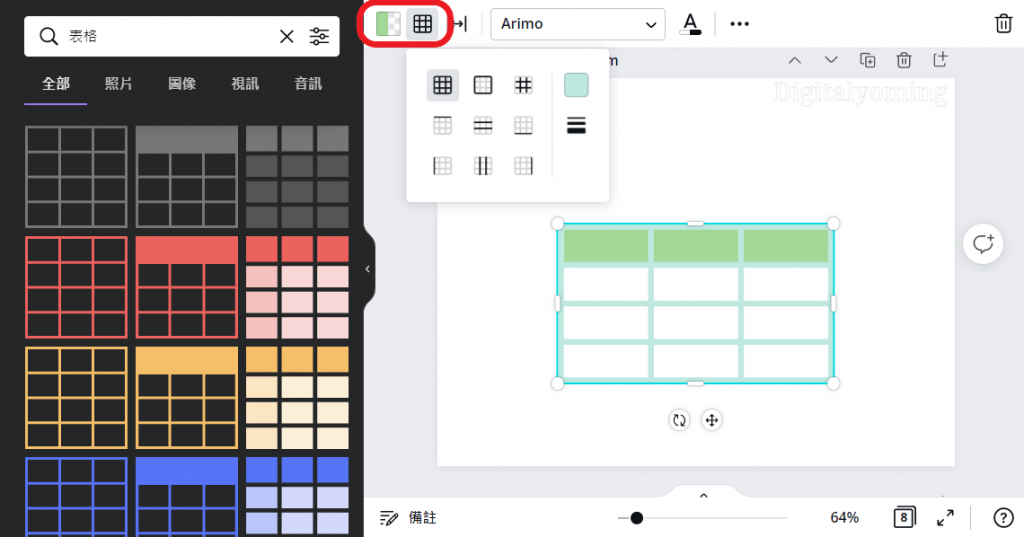
表格顏色 (Table Color)
Canva 除了圖表之外,也有提供表格繪製的功能,透過這個功能可以輕鬆在畫板中創建表格,而它在顏色方面主要有兩種設定,分別是表格背景顏色跟框線顏色。表格的顏色設定比較特別,你可以選擇改變整個表格的顏色或框線,也可以只改變某列、某欄或某個儲存格的顏色。
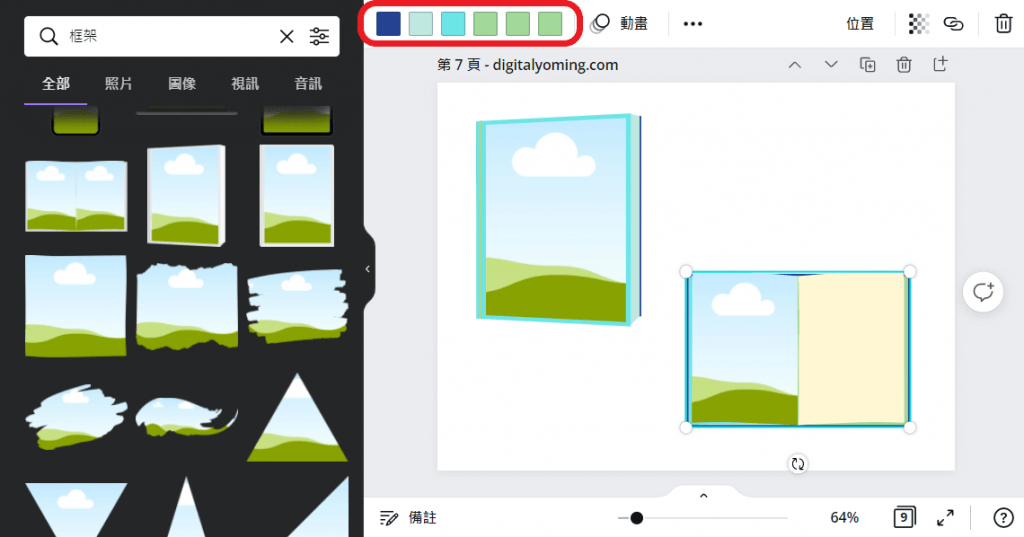
框架顏色 (Frame Color)
框架元素可以用來裁切照片,但仔細一看,你會發現某些框架會自帶一些裝飾性的元素,而這些裝飾性的東西都可以從上面的工具列來改變其顏色。
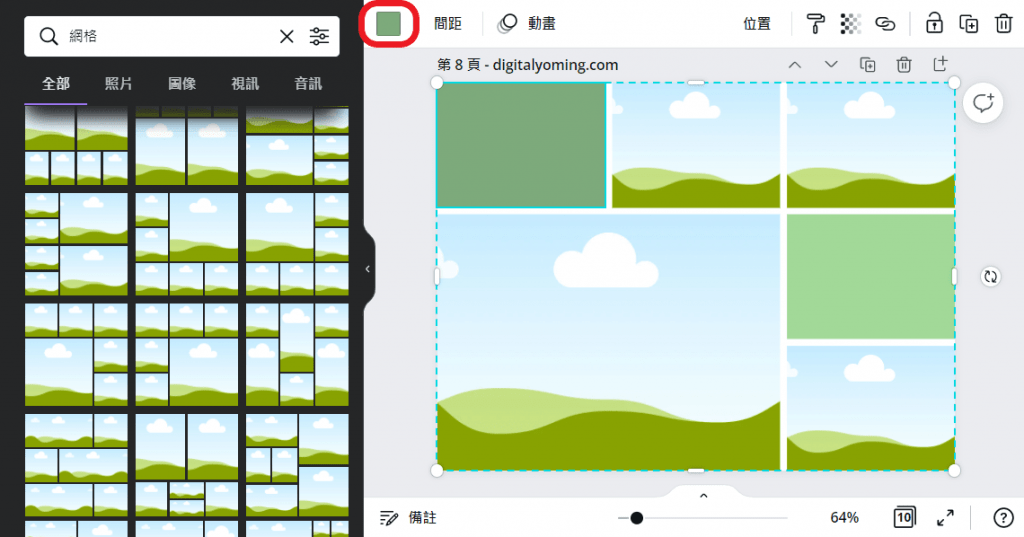
網格顏色 (Grid Color)
網格元素跟框架元素一樣可以放照片進去,不放照片的話,你也可以透過工具列來調整網格元素的其中一格顏色。
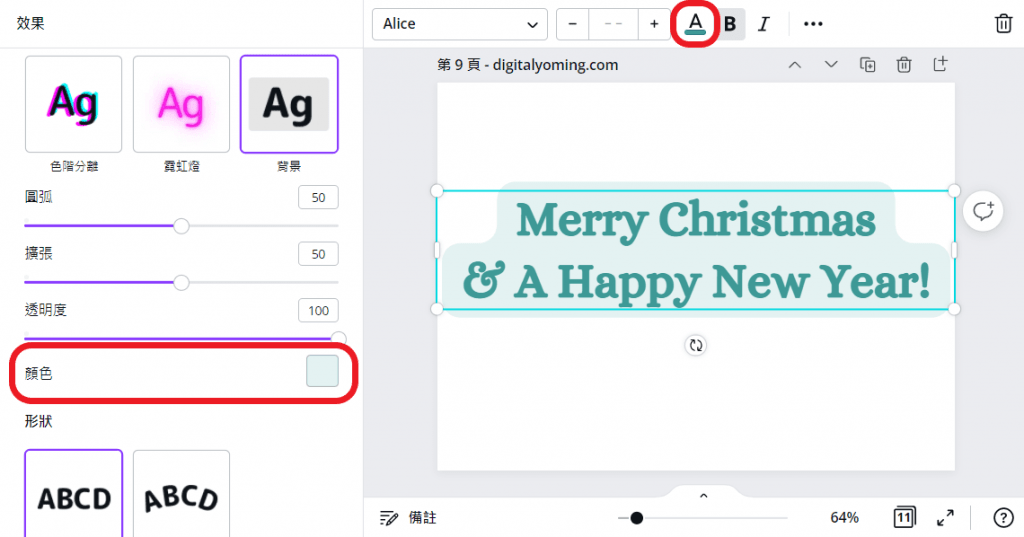
文字顏色 (Text Color)
一般插入的文字,上面的工具列裡面都會有一個 A 按鈕,它能調整文字顏色,但如果你有改變這個文字的風格,在某些風格設定裡面可能會出現顏色的選項讓你做調整,例如陰影顏色、出竅顏色、背景顏色…等等。
哪些應用程式有顏色設定
在 Canva 左側的 顯示更多 選單裡面有些好用的應用程式 (App) 可以去啟用它,而其中有些程式同樣會有顏色選擇工具可用。
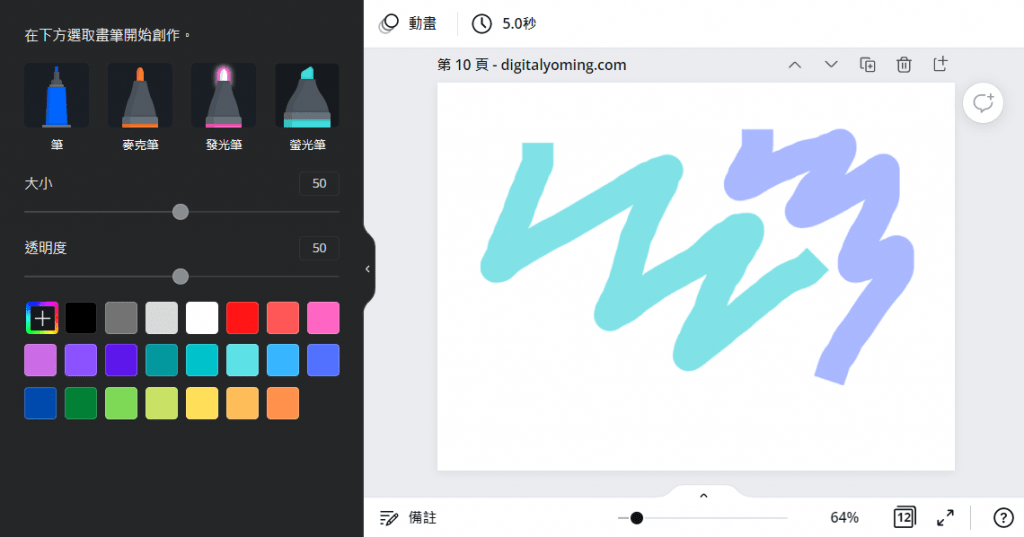
繪圖程式顏色
啟用繪圖程式 (Drawing app) 可以讓我們在畫板裡面自由手繪,筆刷除了可以調整大小跟透明度之外,也可以透過下方的顏色選擇工具來切換顏色。
QR Code 背景顏色
啟用 QR Code 產生器後,只要輸入網址就能快速生成二維碼,而二維碼的工具列裡面也有一項顏色設定,它可以改變二維碼亮部的顏色。
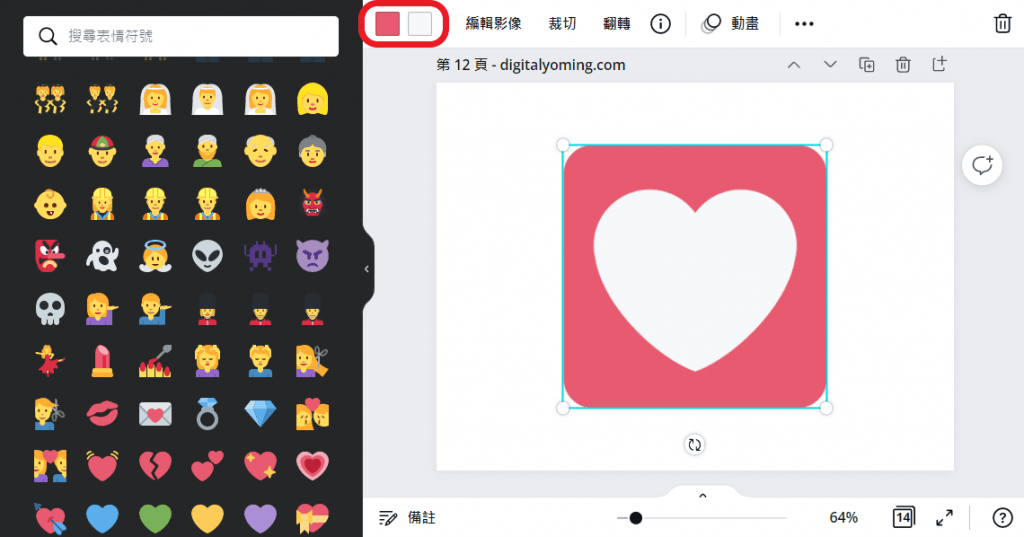
表情符號顏色
Emoji 也是一個可以啟用的應用程式,它能在畫板裡面插入各種表情符號,而且這些表情符號可以跟圖像元素一樣只改變某個部位的顏色。
照片有哪些功能可以調整顏色
Canva 照片工具列裡面會有一個 編輯影像 的按鈕,它裡面有相當多的功能設定,可以輕鬆改變照片的模樣,而其中有些功能裡面也有顏色的選項可以讓我們調整。
照片陰影顏色
編輯影像裡面有一個 陰影 的設定區,它可以在照片旁邊生成陰影效果,每個陰影效果都可以點進去它的控制介面,改變陰影大小、透明度或模糊度,而陰影顏色則可以透過下方的顏色選擇工具來調整。
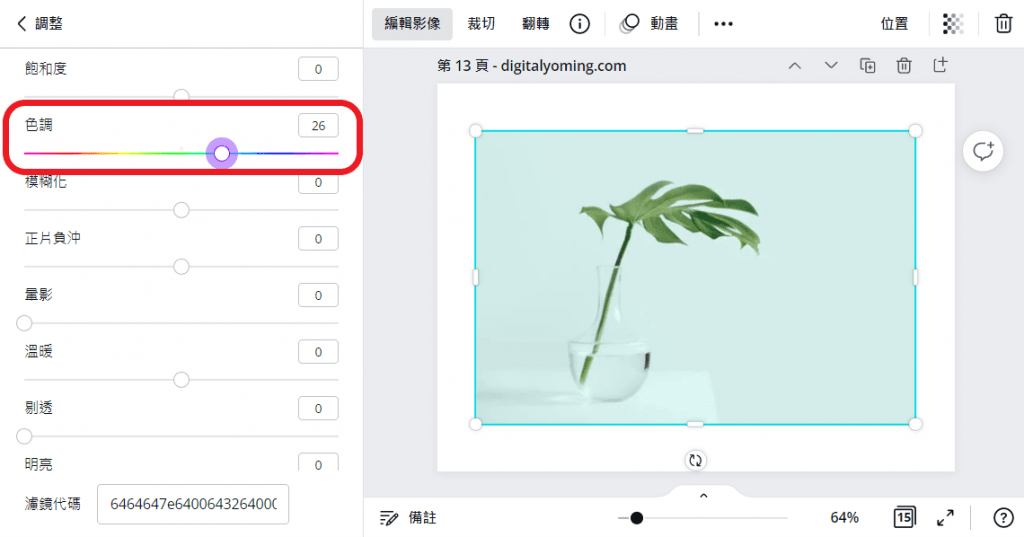
調整照片色調
編輯影像裡面雖然有各種濾鏡可用,但如果想要自訂濾鏡效果的話,可以在 調整 的功能區操作,裡面有各種照片參數可以調整,若想改變照片顏色可以透過 色調 來達成,每個位置都有獨特的濾鏡代碼。
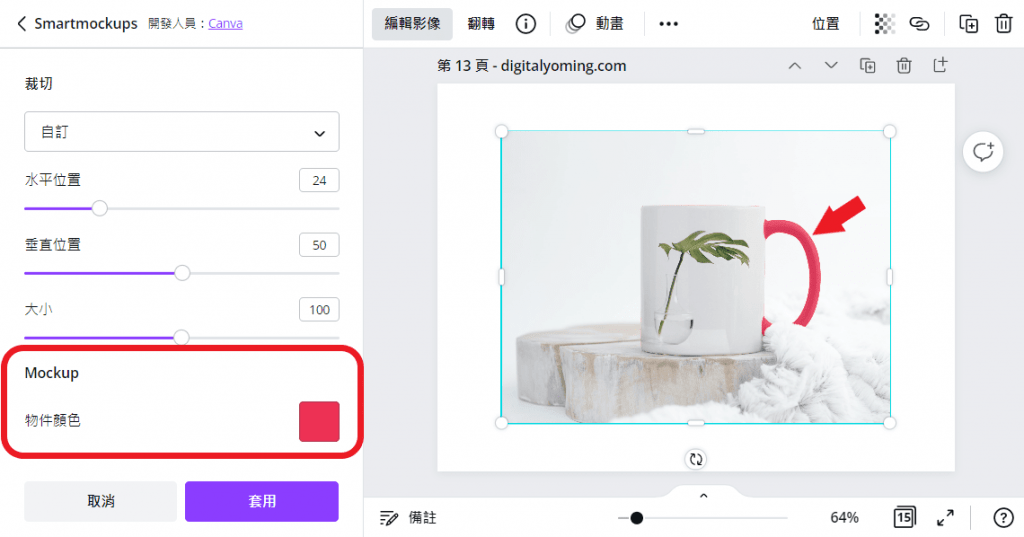
Mockups 物件顏色
如果想將照片放在電腦、手機螢幕或是一些特定的產品上,可以在 SmartMockups 的功能區來合成 Mockup 圖片,雖然大多數的模型顏色都是固定的,但也有少數的 Mockup 物件可以改變顏色,例如下圖的「馬克杯」。
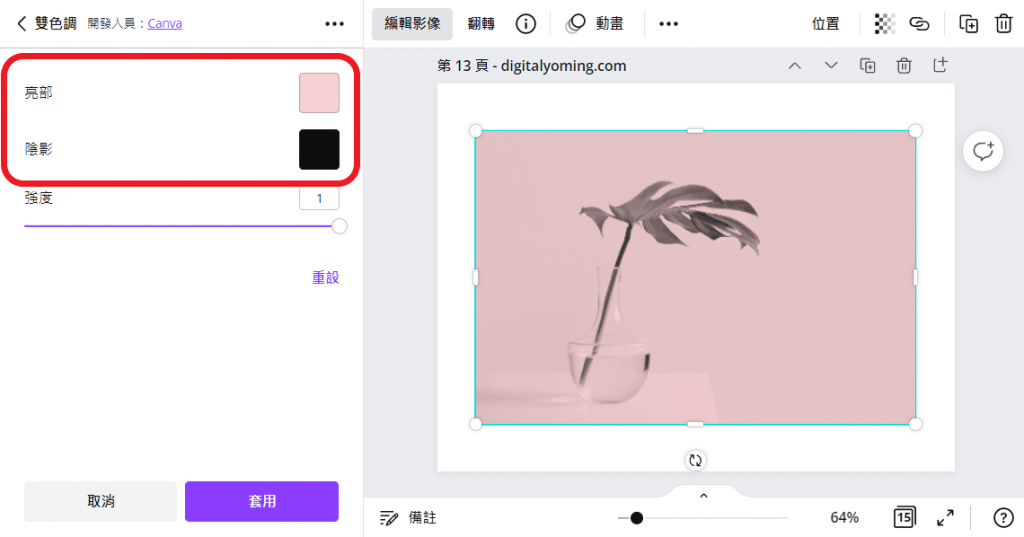
雙色調
在編輯影像裡面有一個雙色調 (Duotone) 的功能,它改變照片顏色的效果會比較明顯一點,但主要會分為兩種色調,點進去它的控制項可以調整亮部跟陰影,旁邊有顏色選擇工具可以調整雙色調的顏色。
結語
透過這篇文章的介紹之後,對 Canva 的編輯器跟元素應該更加熟悉了吧!Canva 顏色選擇工具在編輯器裡面隨處可見,也有很多輔助的功能或工具可以用,如果不知道怎麼為你的設計配色的話,就可以用本文提到的隨機配色或調色盤網站工具來設定看看,或許可以省下不少的配色時間。
延伸閱讀
- 【Canva】線條的 3 種做法,看完讓你的線條素材暴增!
- 【Canva】人物外框/邊框怎麼做?圖像效果這樣設定就好!
- 【Canva】如何做出鏡面倒影的效果?一點就通的搭配方法~
- 【Canva】如何做出 3D Pop-out 效果?讓你的照片更加生動!
References:
https://www.canva.com/help/article/element-color/
原網站|數位小幫手digitalyoming.com( 未經許可,禁止轉載 )
原網址|https://digitalyoming.com/canva-color-selection-tool/