很多人都喜歡用 Canva 來設計圖片,但你可能不知道 Canva 也可以利用「Smartmockups」的功能,將照片合成出獨特的「情境照」,這種情境圖可以讓產品跟圖片做結合,當作文章、簡報、PPT 的圖片,或是社群媒體的行銷封面照,這個功能一定要用好用滿!
追蹤數位小幫手社群平台:Instagram、Twitter…等等。
什麼是 Mockup 圖片?
「Mockup」是一種「實物模型」,可以用來跟我們的設計或照片合成,除了那種透明無背景的之外,很多 Mockup 都會有它自己的背景圖片,只要把圖片或設計套用進去,就可以讓原本的那張圖片產生另一種意境,因此也被稱為「產品情境圖」
像是現在手機行動裝置非常流行,在寫文章或做產品行銷的時候,會需要使用手機的「截圖」當作文章封面或是內文的輔助圖,如果只放上手機截圖的話,看上去會比較單調,但透過這種合成的情境圖,圖片中就會有一個人手拿著手機,而且那個人的手機畫面會是你的截圖。
再舉個實際的例子,假設你想做出「一個人正在用手機網購」的圖片,那就把「蝦皮」這類的網購 APP 截圖放上去,一張網購的情境圖就做出來啦!
如何使用 Canva 的 Smartmockups?
Step 1:打開圖片編輯器
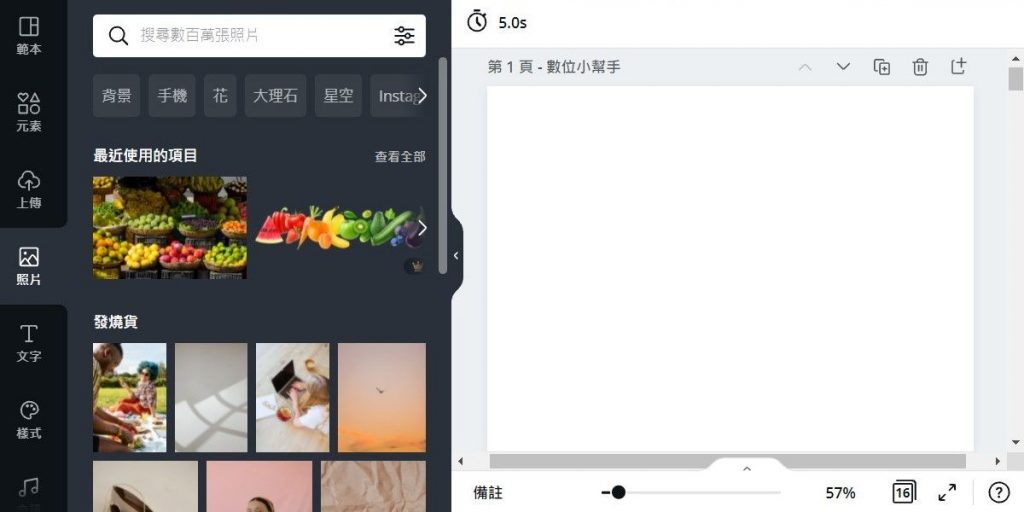
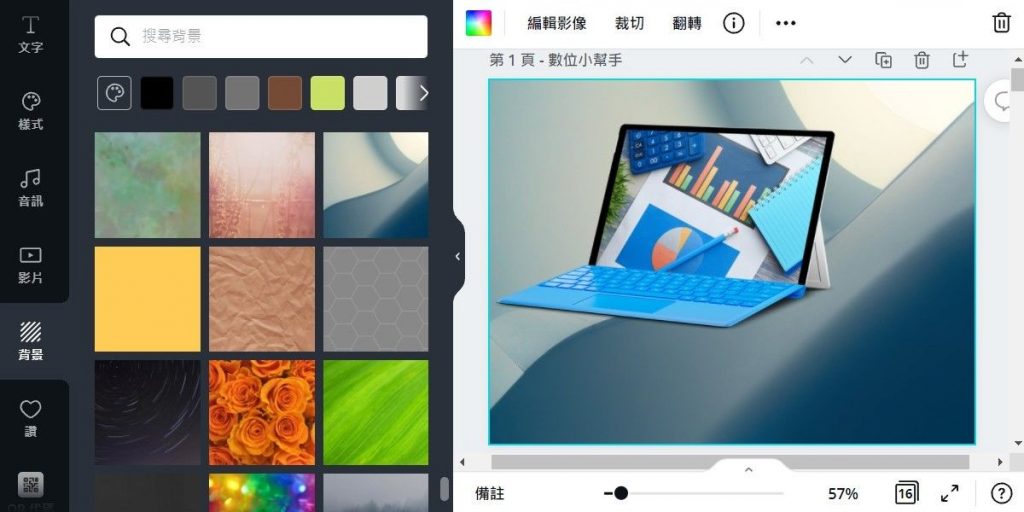
首先我們先打開 Canva 的圖片編輯器介面。
Step 2:插入圖片
在畫布當中插入一張你想合成的圖片,看是要上傳自己的還是用 Canva 的照片都可以。而我是在 Canva 的照片裡面挑了一張圖表類的照片,插入畫布當中。
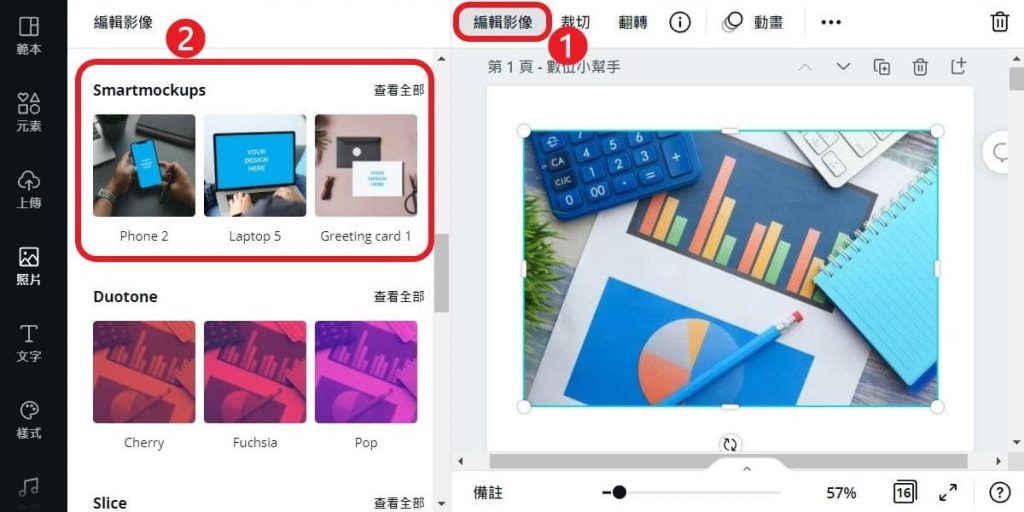
Step 3:編輯影像
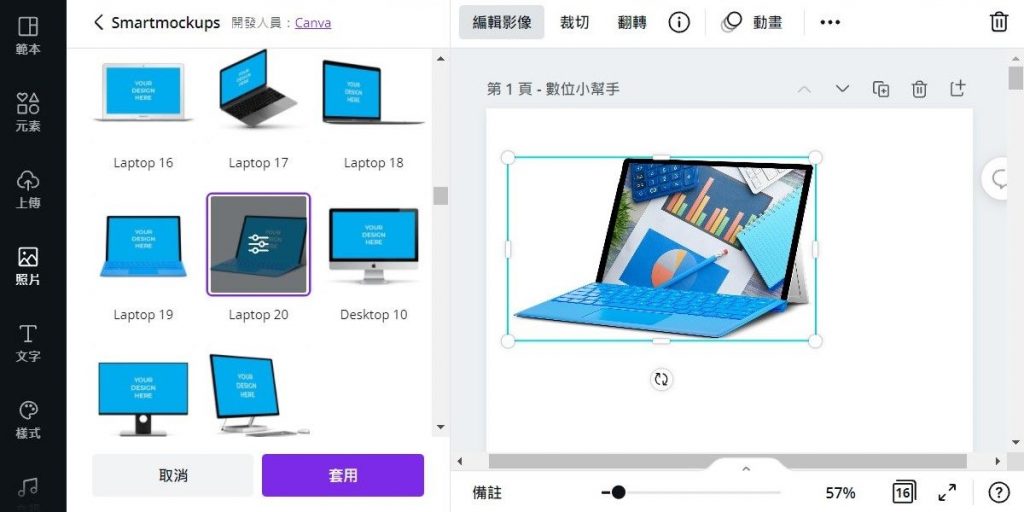
接著點擊畫布中的照片,在點上面的 編輯影像,在側邊的介面當中找到 Smartmockups 的設定,這個功能就是用來合成情境圖的,你可以點右邊的 查看全部,看看裡面有哪些模型。
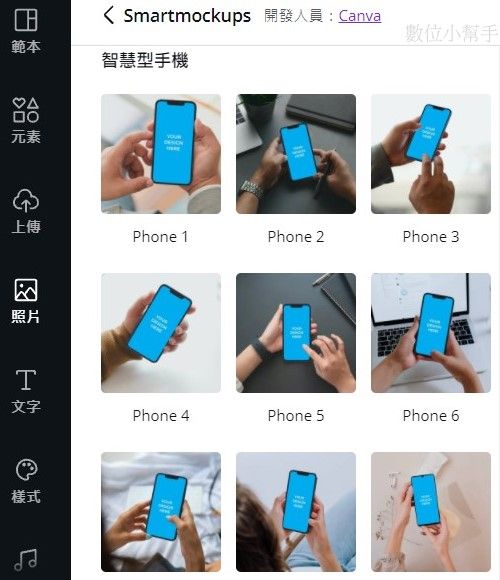
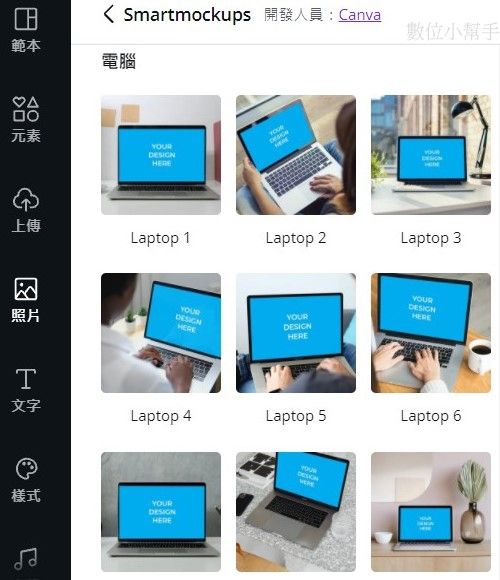
Step 4:查看模型 (Mockups)
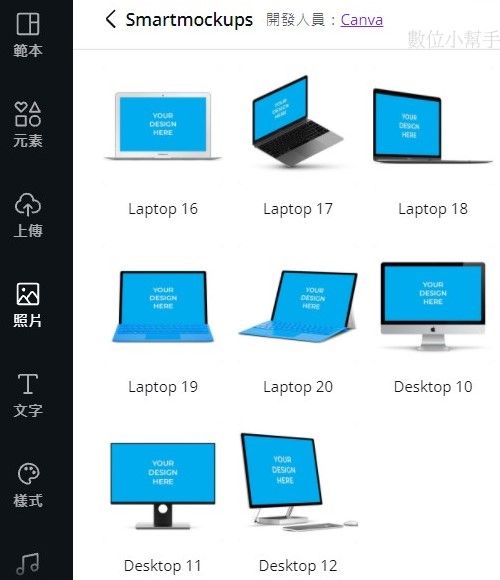
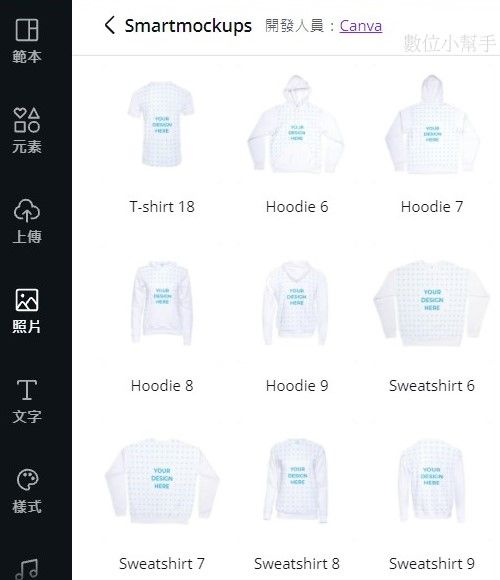
點擊查看全部之後,可以看到 Smartmockups 有提供許多類的模型 (Mockup),主要有智慧型手機、電腦、卡片、書本、服飾、馬克杯這幾種類型。像下面這兩張圖就是智慧型手機跟電腦類型的情境模擬圖,而模擬圖中藍色的區域就是讓你插入圖片用的。
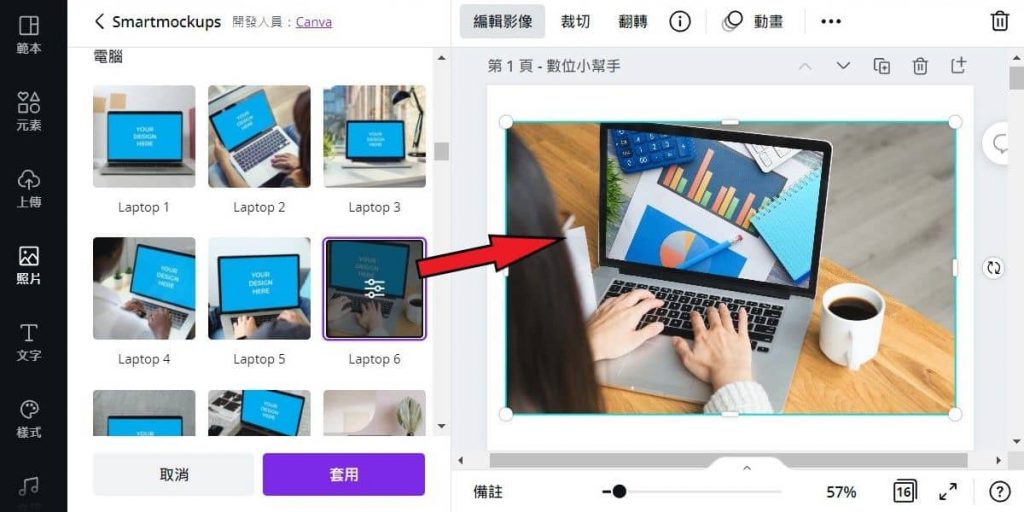
Step 5:點擊套用 Mockup
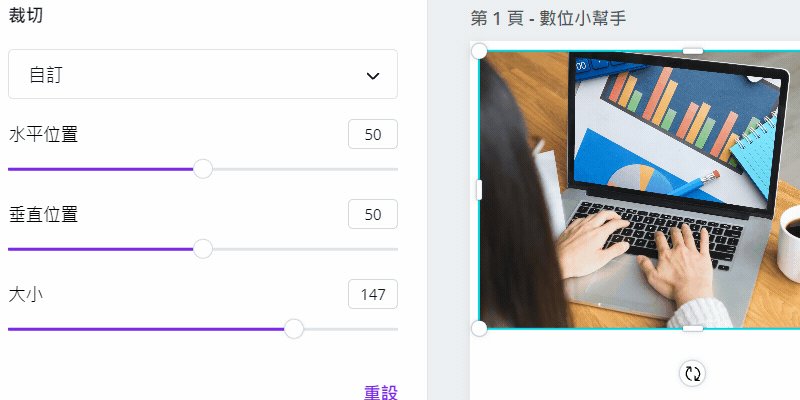
裁切圖片
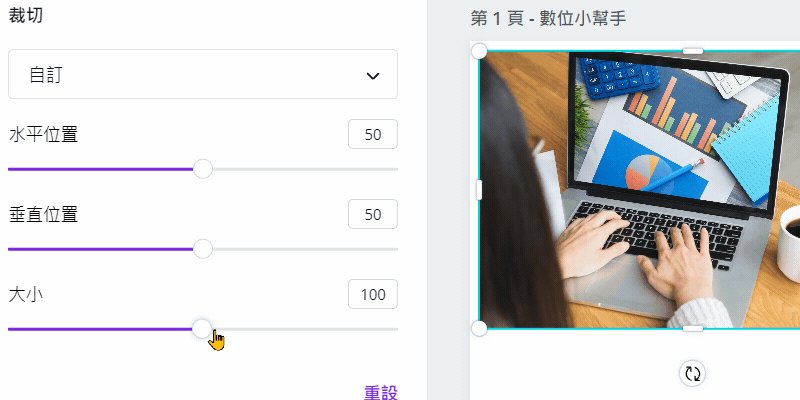
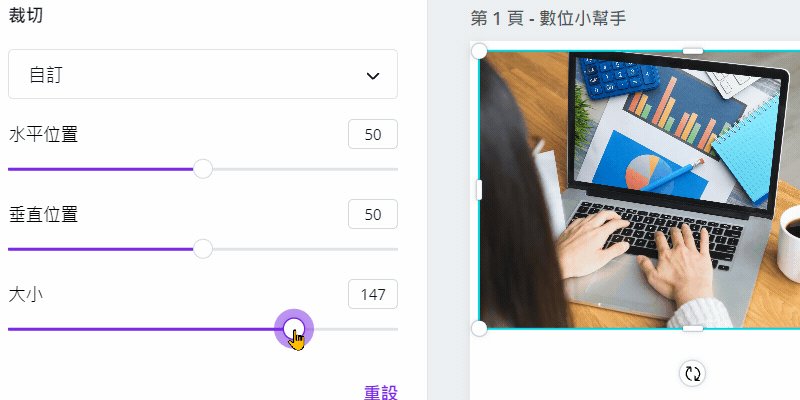
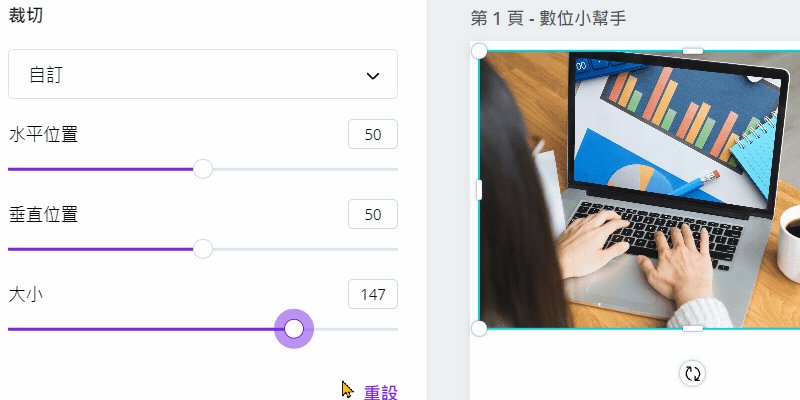
有些圖片尺寸可能會跟 Mockup 圖中的藍色區塊不符,或是它放的位置你不是很滿意,那這時候就可以點擊那個模型的控制項,進去調整圖片的位置或是裁剪尺寸。
套用獨立的 Mockup 框架
Smartmockups 提供的獨立框架
除了套用具有背景的「情境模擬圖」之外,你也可以在 Smartmockups 裡面找到下面這種只有框架的獨立模擬圖,這跟 Canva 中的平面框架 (Frame) 功能有點類似,但 Smartmokcups 的提供的獨立框架會有立體感。
點擊套用獨立框架
這些獨立框架通常都在各個分類的底下,點擊就可以直接套用這些獨立的框架,
插入背景
使用這些獨立的框架有一個好處,就是背景可以自己選,因為 Smartmockups 的獨立框架是去背的圖片,所以就能像下面這張圖一樣,自己插入喜歡的情境圖或背景圖,
Canva 關聯 Smartmockups 的帳號
其實 Smartmockups 是一個新創的設計公司,擁有獨特的圖片自動設計技術,能將各個圖片內容實現在各種實物場景當中,後來被 Canva 收購之後,也把它的功能整合到 Canva 的圖片編輯器中。
Smartmockups 有它自己的網站,雖然可以免費使用,但你也可以註冊它的帳號,它網站上提供的 Mockup 情境圖跟類型會比 Canva 裡面的模型還要多。
Step 1:打開右上角的 Smartmockups
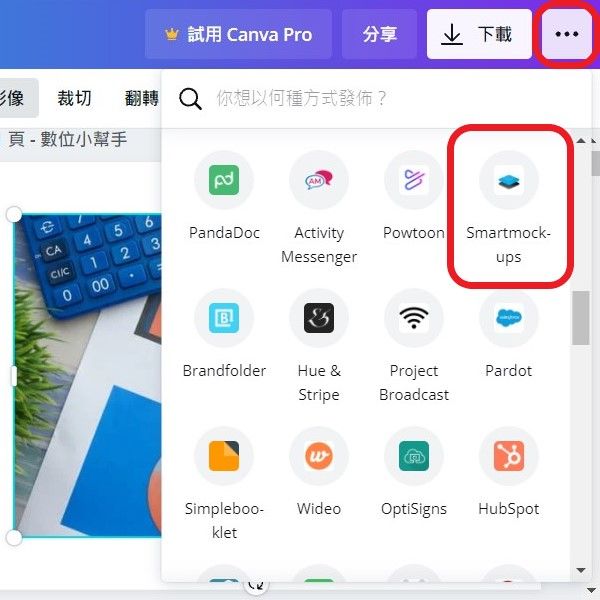
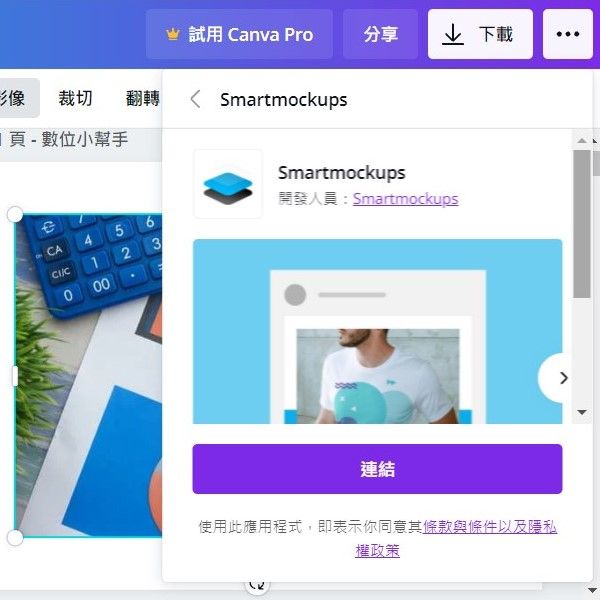
首先,點擊圖片編輯器右上角的符號 ⋯,在這個其他功能的選單裡面,找到並點擊 Smartmockups 的選項,它會要求你「連結」到 Smartmockups 的帳號。
Step 2:註冊並關聯 Smartmockups 帳戶
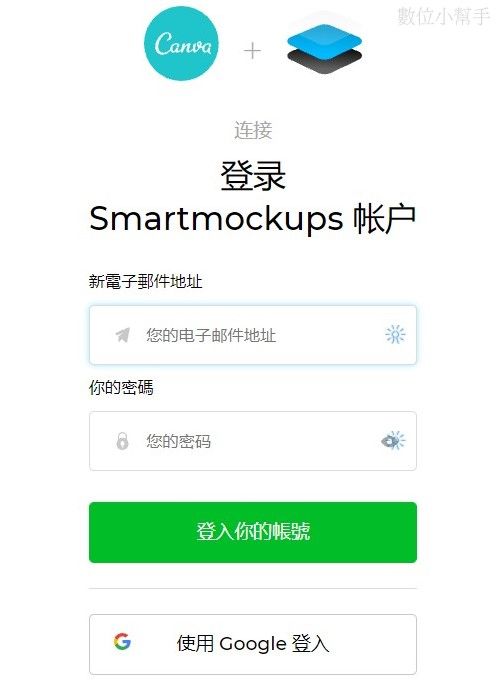
如果沒有 Smartmockups 的帳戶, 可以在這邊直接用 Google 快速登入 Smartmockups 的帳戶,然後再將 Canva 跟 Smartmockups 的帳戶關聯起來。
Step 3:上傳圖片到 Smartmockups
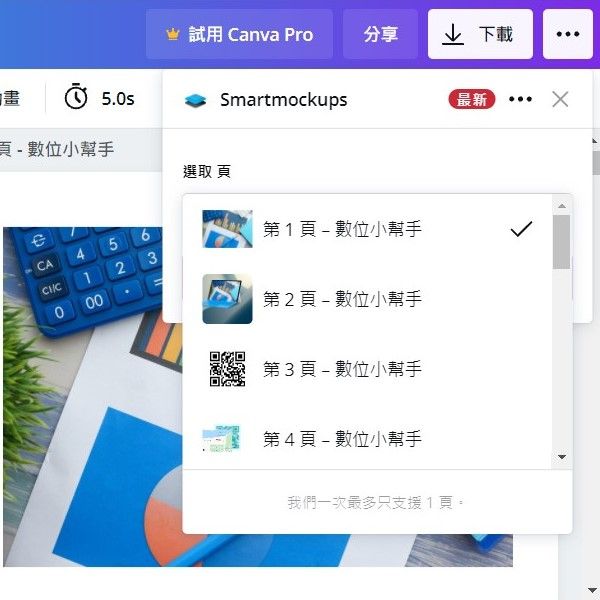
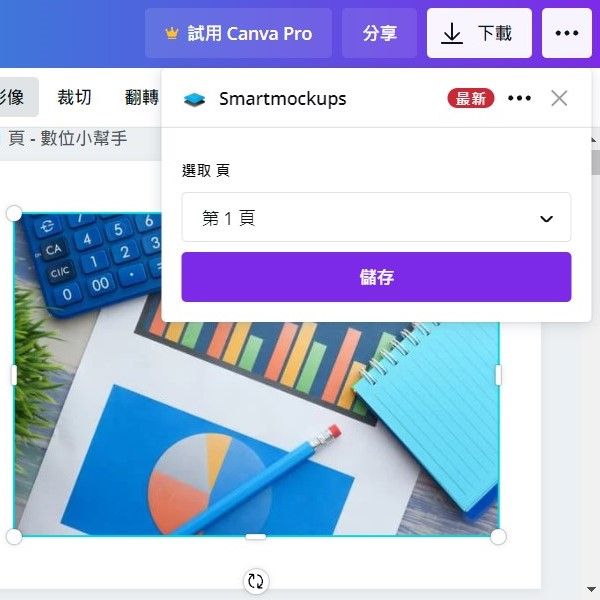
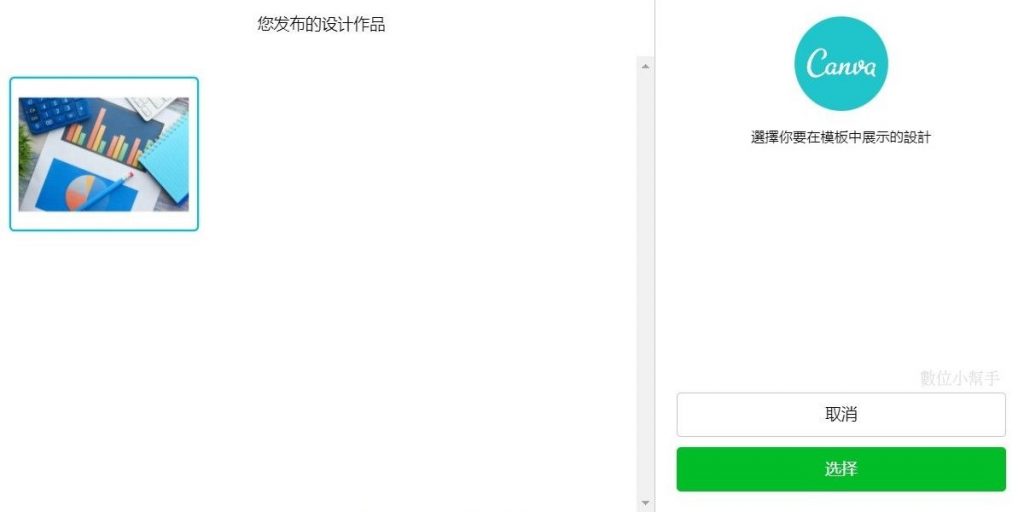
將 Canva 跟 Smartmockups 的帳戶關聯起來之後,就可以直接把 Canva 設計裡的圖片頁面,上傳到 Smartmockups 的網站了。不過目前這邊一次只能上傳一頁。
選擇好要上傳的頁面之後,就可以按儲存。
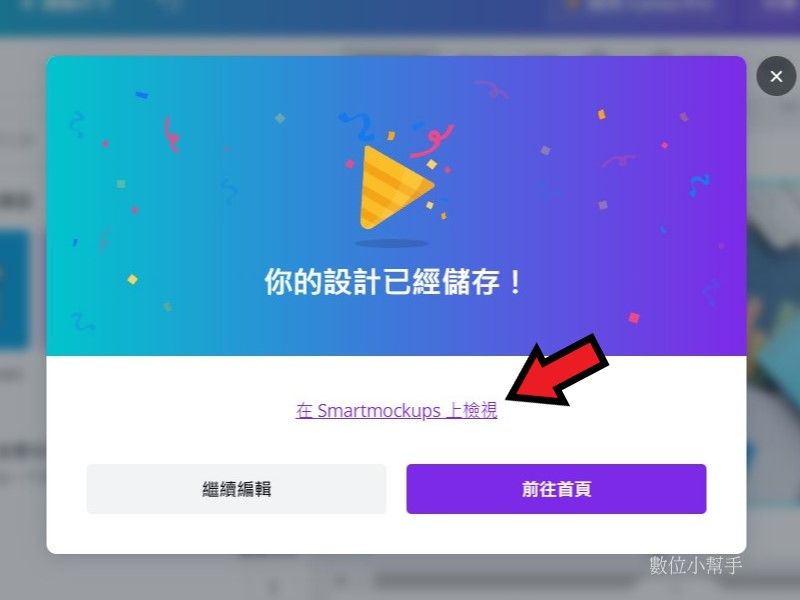
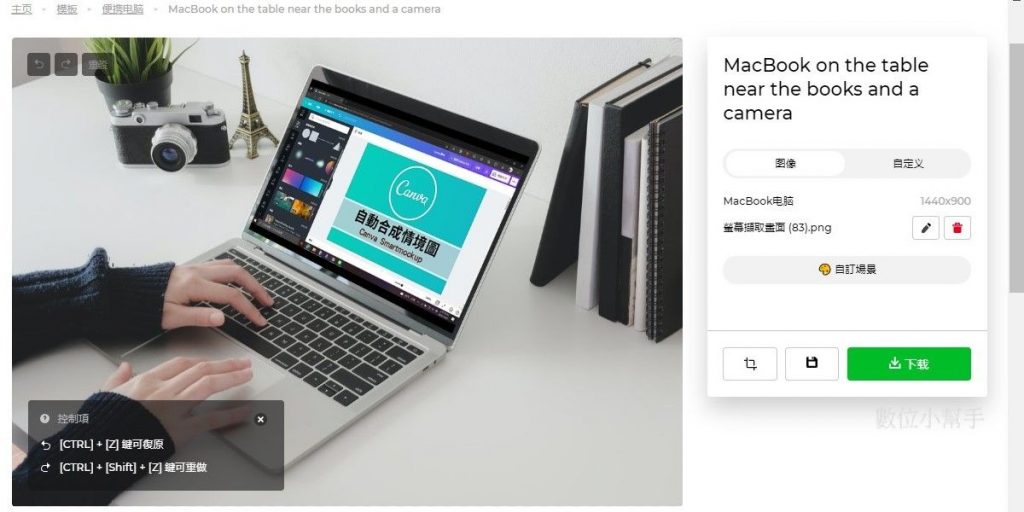
Step 4:前往 Smartmockups 檢視
成功上傳 Canva 的頁面之後,會出現下面這個畫面,你可以直接點擊中間的 在Smartmockups上檢視 的按鈕,到它的網站上面看看。
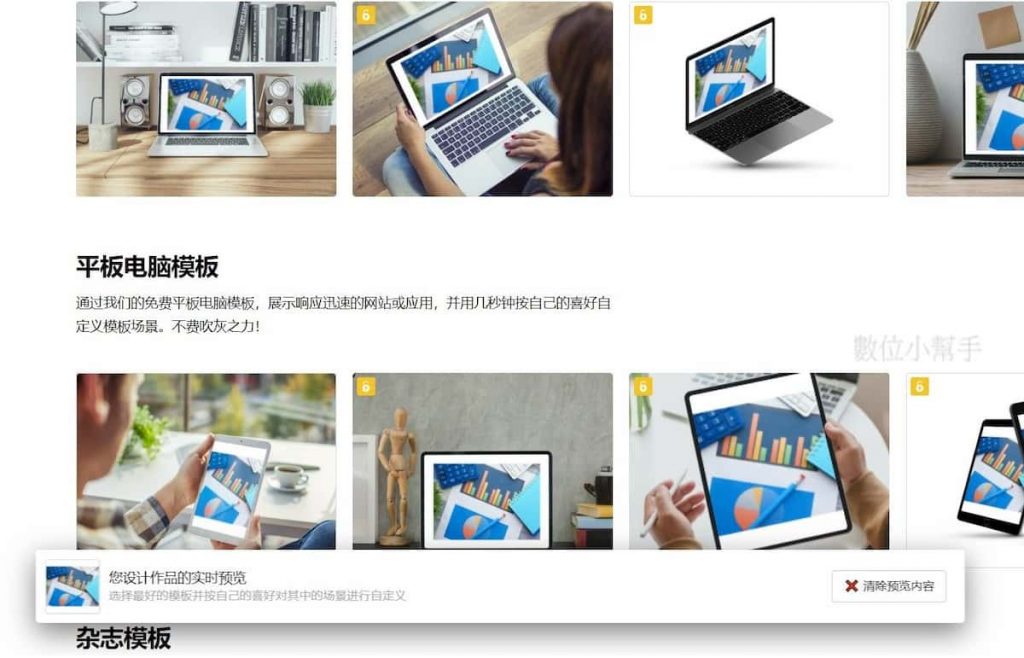
Smartmockups 實時預覽圖
Smartmockups 網站上會秀出你的設計圖片在各個情境或裝置的「實時預覽圖」,這個功能就滿方便的,因為不用一個一個點擊套用才能看到效果。
延伸閱讀:【Smartmockups】合成專屬的情境圖!讓你的圖片更專業!
如何使用 Smartmockups 的功能?
你可以在上一張圖片的右下角處,找到並點擊它的 清除預覽內容 的按鈕,重頭開始使用 Smartmockups 的功能。而如果一開始進去的是英文介面,可以在首頁底部切換翻譯語言。
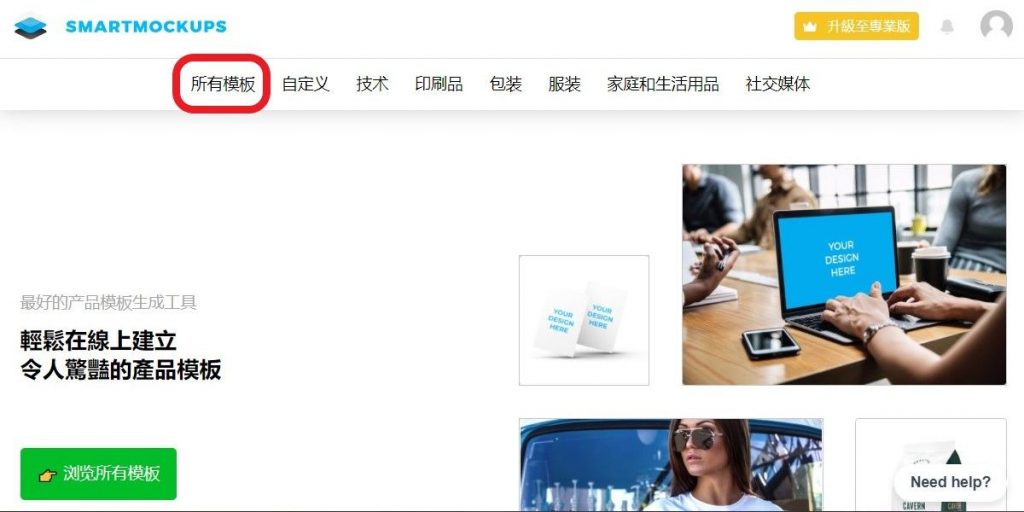
Step 1:點擊所有模板
接下來簡單介紹一下 Smartmockups 的用法,你可以先點擊 所有模板,查看它有提供哪些類型的 Mockup。
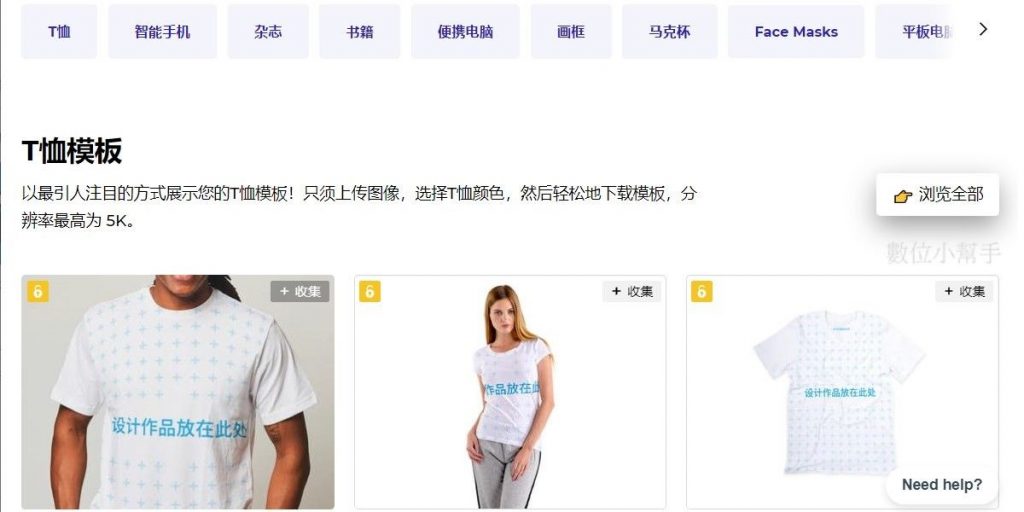
Step 2:選擇類型
在 Smartmockups 的網站上,它有提供各式各樣的 Mockups,總數多達 8000 多種!而且類型也相當豐富,由於分類實在太多,無法在這邊一一列出,但主要有分成幾大類:
- 技術:如手機、電腦
- 印刷品:如名片、海報
- 包裝:如化妝品、飲料
- 服裝:如衣服、口罩
- 家庭和生活用品:如馬克杯、枕頭
- 社交媒體:如 FB、IG
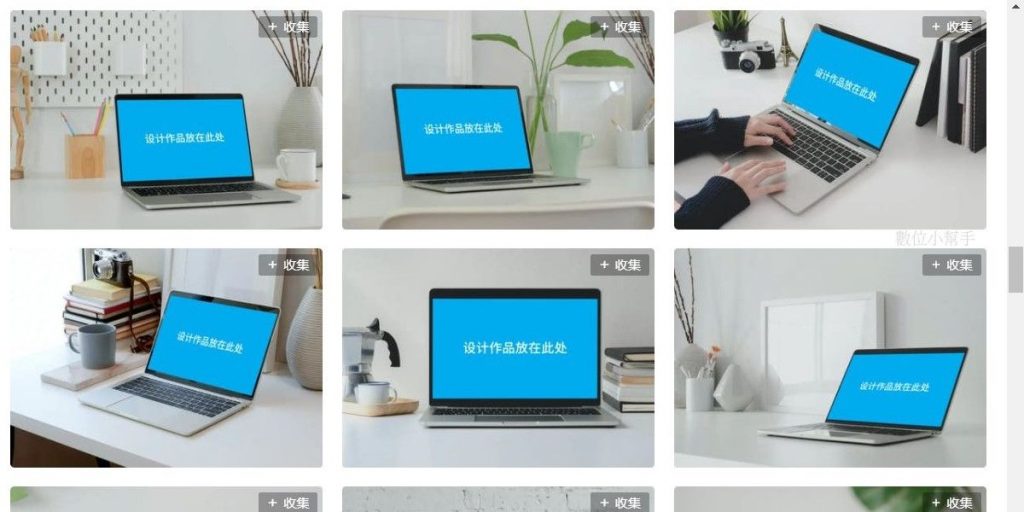
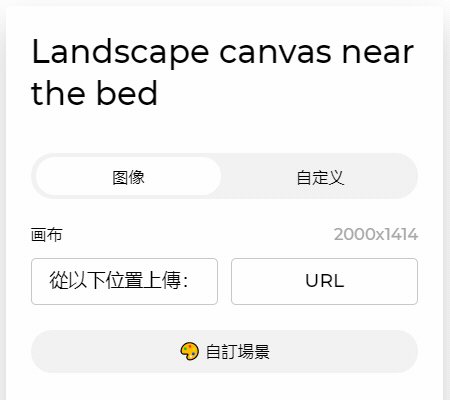
Step 3:選擇場景圖
Smartmockups 裡面有提供各式各樣的情景模擬照,上面可以很清楚看到你的設計作品(圖片)會被放在哪裡。
找到一個合適的情景照之後,點擊它的圖片進入 Smartmockups 的圖片編輯器介面。
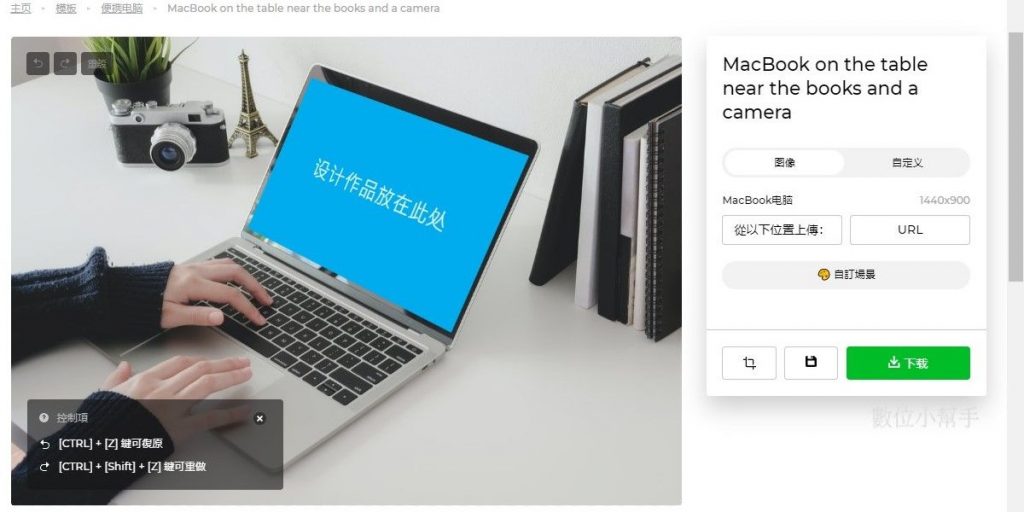
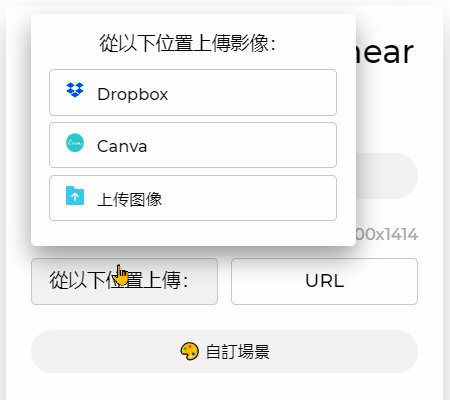
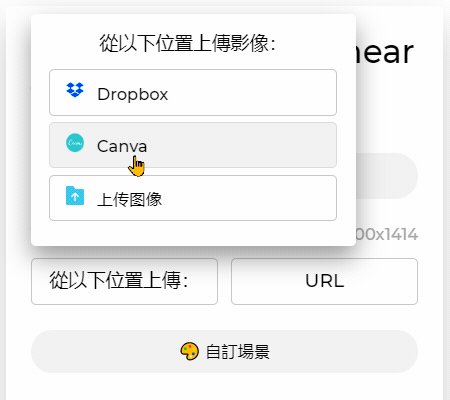
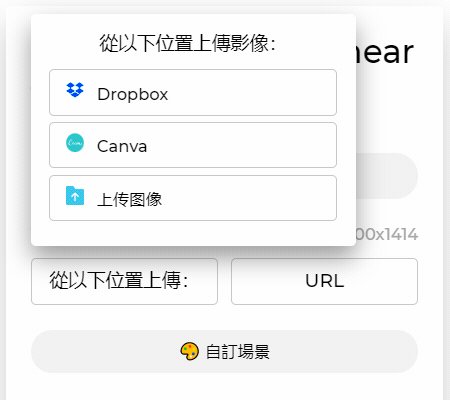
Step 4:插入或上傳圖片
再來把你的圖片拖曳進去這個情景模型,就可以合成一張情境圖了。
如果你有關聯到 Canva 的帳戶,並且有上傳作品到 Smartmockups 的話,也可以在右邊的功能區點擊 從以下位置上傳>Canva 的按紐,直接上傳你的作品。
完成情境圖
合成情境圖之後,可以點擊旁邊的下載按紐,把圖片下載到你的裝置上,可以下載的圖片畫素都還滿高的。
結語
Canva 的圖片編輯器功能越來越多,而且整合的平台也越來越多樣,讓很多剛接觸設計的新手,可以靠這些延伸功能做出很不錯的作品!尤其像是這種特殊的合成情境圖,一般沒有一點技術或是專業的設計軟體,很難做得出來。(專業的設計軟體要花時間學,不然只能自己拍一張情境照囉)
知道有這種工具之後,就可以多加利用,做出好看的情景圖!另外,有很多網站也都有提供這種線上 Mockup 合成的服務,具體內容可以參考這篇文章:12 款 Mockup 網站工具介紹,直接在線上合成圖片!
延伸閱讀
- 【Canva】人物外框/邊框怎麼做?圖像效果這樣設定就好!
- 【Canva】這些快捷鍵都學起來~精進你的設計生產力!
- 【Canva】圖表內建簡易電子表格,還能連接 Google 試算表!
- 【Canva】Prototype 原型,為設計頁面與分享的網頁套上裝置外框
原網站|數位小幫手digitalyoming.com( 未經許可,禁止轉載 )
原網址|https://digitalyoming.com/how-to-use-smartmockups-in-canva/