我們在用 PowerPoint 的時候,時常要替簡報內容添加各種不同的動畫或轉場效果,由於 PowerPoint 是非常專業的簡報軟體,發展的也很久,因此動畫的相關功能相當健全!
而 Canva 現在雖然也可以展示簡報,但如果要設定動畫的話,它的類型跟功能就不像 PPT 那樣豐富,像是動畫順序的設定就難倒了不少人。
由於 Canva 目前還沒辦法在同個頁面設定多個動畫順序,也就是說,如果對同個頁面裡的「元素」個別設定動畫效果,最後還是會一起展示出來,不會分前後順序。如果想要像 PPT 的動畫那樣設定順序的話,可以參考這篇文章的做法,來達到類似的效果。(雖然比較麻煩就是了)
追蹤數位小幫手社群平台:Instagram、Twitter…等等。
動畫圖像如何設定順序?
在 Canva 所提供的圖像元素 (Graphics) 裡面,有一部分是屬於動畫的動態圖像,即使不設定「動畫效果」它自己也會動 (類似於 GIF 圖檔)。如果你希望這些動畫圖像能有一個先後的進場順序,目前需要用到多個頁面才能達到這種效果。
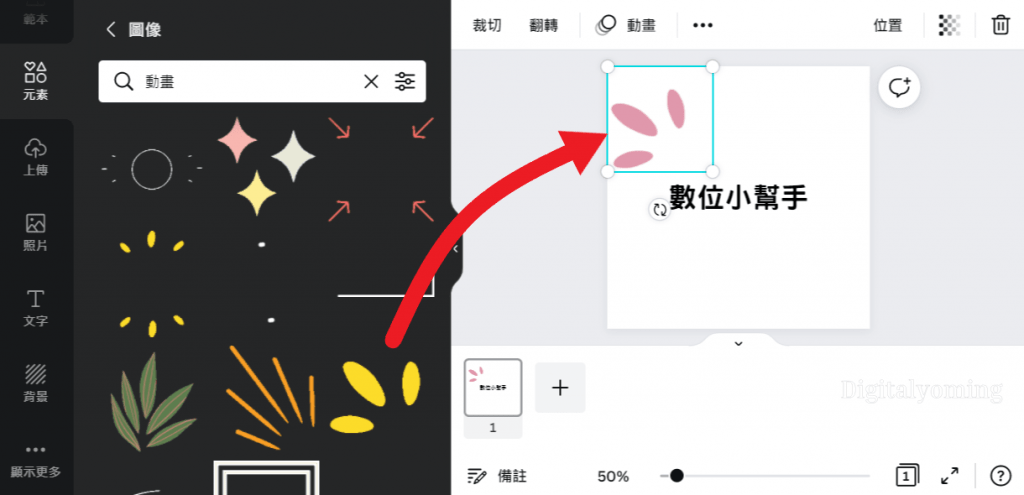
Step 1:插入一個動畫圖像
首先,把一個動畫圖像插入第一個畫板裡面,這邊我稱它為 動畫圖像1。
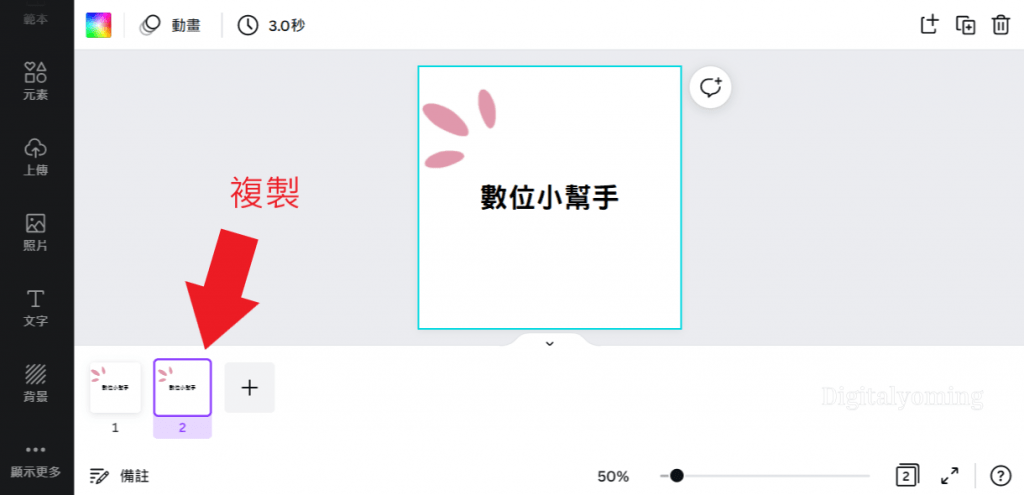
Step 2:複製頁面
再來點擊 複製頁面 的按鈕,把第一個頁面的所有內容複製到第二個頁面。
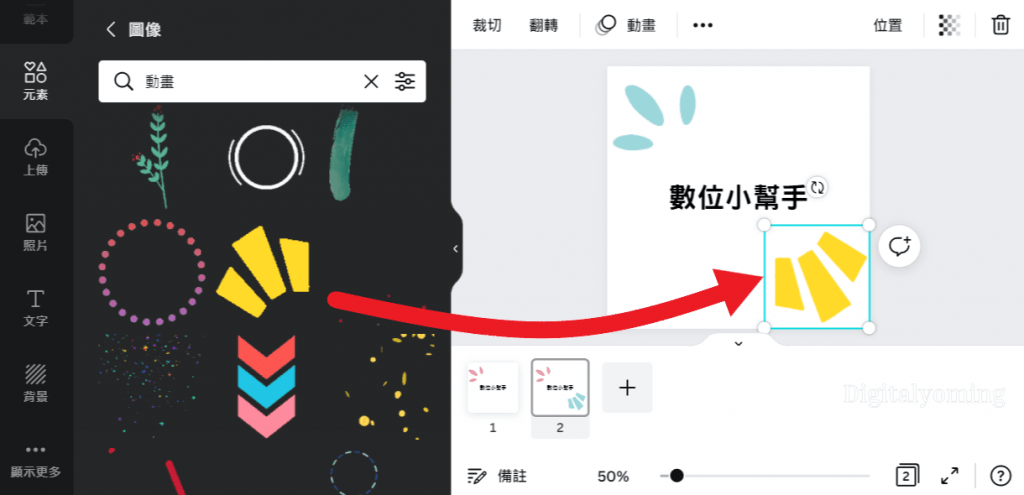
Step 3:插入第二個動畫圖像
接著在第二頁裡面插入另一個動畫圖像就好,這邊我稱它為 動畫圖像2。
第二種 Canva 動畫順序
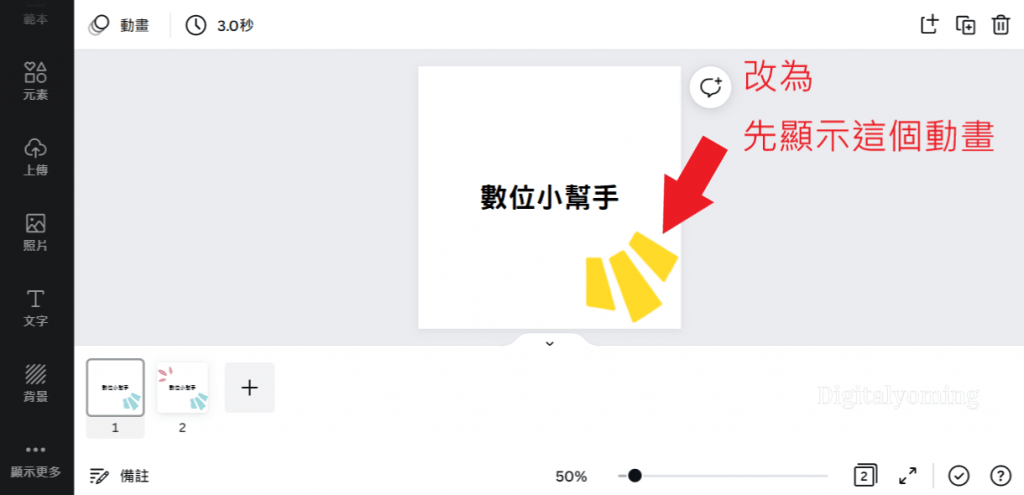
如果我希望兩個圖像的出場順序對調,我就將第一頁的 動畫元素1 刪掉,改放 動畫元素2。
如何設定文字動畫順序?
Canva 文字元素的工具列裡面,會有一個 動畫 按鈕可以設定文字動畫效果,但如果同個頁面的文字都設定動畫效果的話,它也沒辦法產生一個先後的進場順序,因此這邊也是要用到多個頁面才能決定文字動畫的順序。
Step 1:設定第一個文字動畫
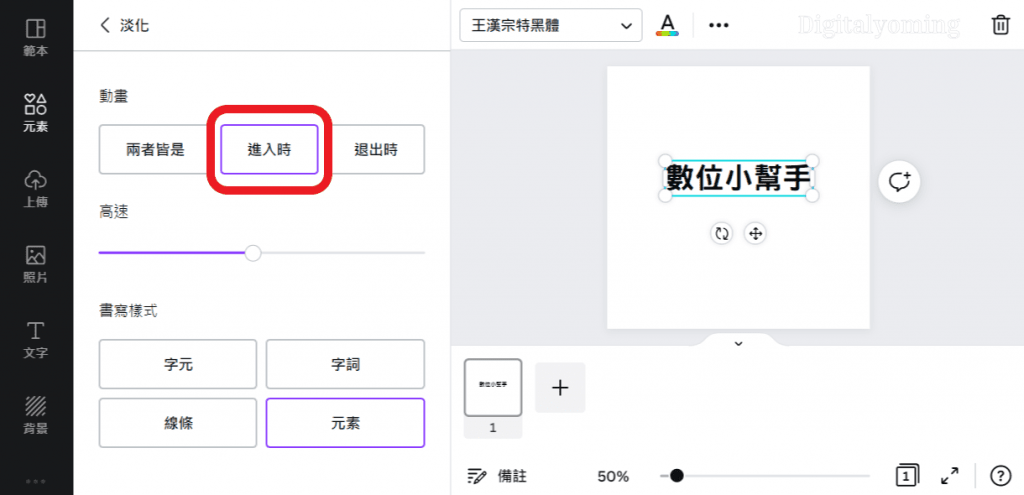
首先,我們先替第一頁的 文字1 設定文字動畫效果。這邊我為了要讓後面有比較好的銜接效果,所以我會挑選這種有分 進入時 跟 退出時 的動畫,選擇 進入時 的話,就可以完美銜接下一個頁面。
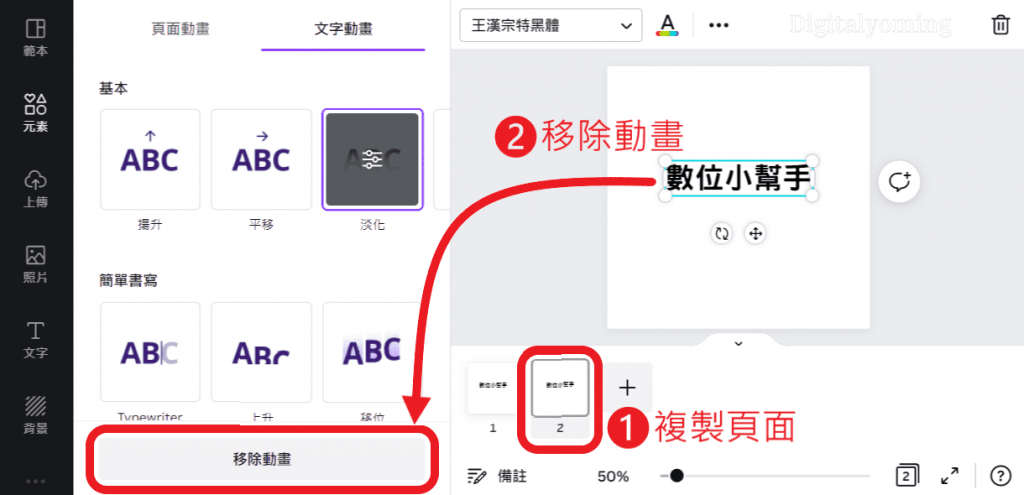
Step 2:複製頁面
接著按 複製頁面 的按鈕,將第一頁整個複製過來。這邊要將第二頁 文字1 的動畫效果移除掉,才不會在第二頁又進場一次。
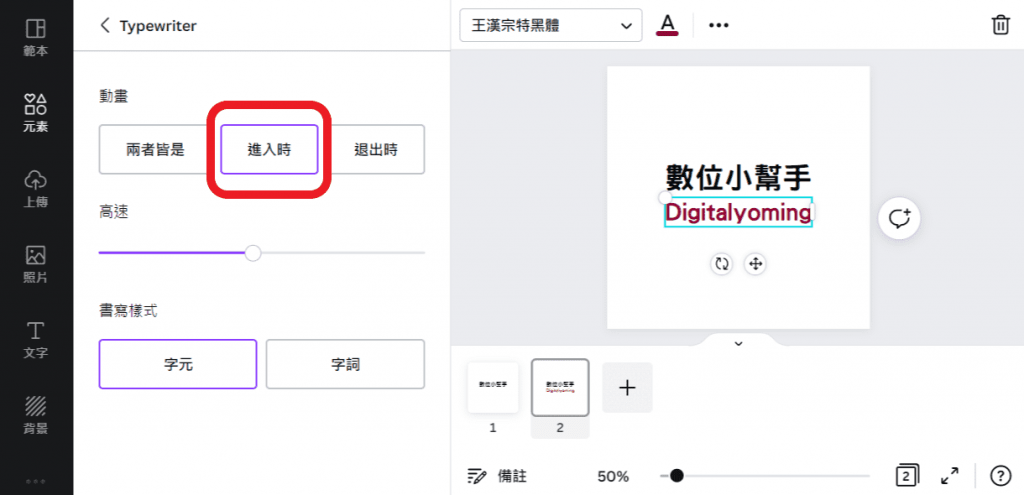
Step 3:設定第二個文字動畫
第二種文字動畫順序
如果要調整動畫順序的話:
- 第一頁的部分要刪除
文字1,同時插入文字2並設定動畫效果。 - 第二頁的
文字1要設定動畫效果,並且將文字2的動畫效果給移除掉。
透過上面的操作,就可以改變兩個文字的動畫順序。
如何設定元素動畫順序?
Canva 的元素也可以設定動畫效果,而動畫的順序也可以像前面所介紹的方式來決定,所以這邊我用比較簡單的步驟帶過。
Step 1:設定第一個元素動畫
Step 2:設定第二個元素動畫
複製頁面之後,把上一個元素動畫移除掉,然後插入 元素2 並設定動畫效果。
結語
Canva 雖然有展示簡報的功能,但是動畫順序功能還不是很好用,目前只能透過多個頁面來調整動畫順序。如果只有一兩個地方會放動畫效果,問題還不算大;但如果要設定的動畫很多,設定起來就會有點麻煩,需要花不少時間來設定,還要分很多頁面,用 PowerPoint 來排列動畫順序會比較順手一些。
延伸閱讀
- 【Canva】工具列的動畫功能設定,讓你的設計動起來!
- 【Canva】如何將簡報設計下載成 PPT?很簡單但要注意…
- 【Canva】簡報模板選這尺寸,36 種風格的模板隨意挑!
- 【Canva】如何製作 GIF 圖片?要學會使用「頁面時間設定」!
References:
https://www.canva.com/help/article/animate-designs/
原網站|數位小幫手digitalyoming.com( 未經許可,禁止轉載 )
原網址|https://digitalyoming.com/canva-animation-order/