有很多圖片設計網站都有提供 Mockup 的線上合成功能,但有些網站的模板種類多,並且圖片編輯器也比較複雜,想要快速合成圖片並不容易。
不過這次要介紹的「Dimmy.club」就非常容易上手,專門提供手機、電腦等裝置模型合成的服務,並且還可以下載高畫質透明背景的 Mockup 圖片,雖然模板較少,但還是一款不錯用的線上工具。
追蹤數位小幫手社群平台:Instagram、Twitter…等等。
Dimmy.club
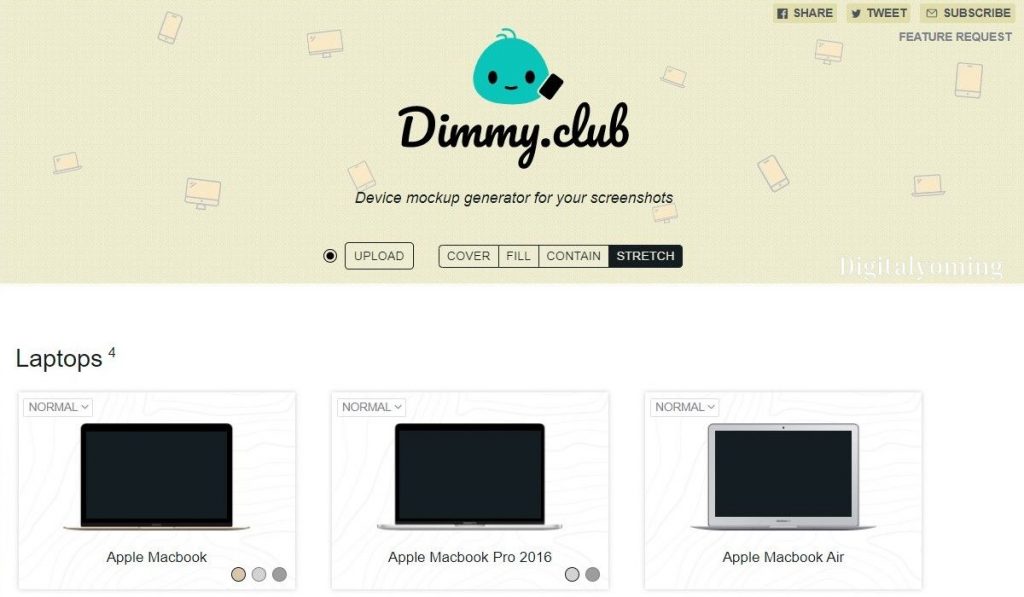
「Dimmay.club」是一個專門提供裝置類型的 Mockup 線上合成網站工具,可以幫你把各種手機或電腦上的截圖,合成到它網站上所提供的「實物模型 (Mockup)」上,也就是一種圖片合成的軟體工具,點擊下面的按鈕可以到達這個網站。

Mockup 類型
「Dimmy.club」網站上提供的 Mockup 類型主要有四種,分別是:
- Labtop (筆記型電腦)
- Desktop (桌上型電腦)
- Phone (智慧型手機)
- Tablet (平板電腦)
雖然 Mockup 的種類不多、數量又少,但都算是比較經典的「實物模型」,而且同個裝置可能有不同的顏色選擇,如果不追求最新款的裝置的話,這些素材我是覺得滿夠用的。
如何使用 Dimmy.club?
「Dimmy.club」不像 Placeit 或 Artboard Studio 這些網站一樣,可能要不斷地切換篩選器或標籤才能找到需要的模板,Dimmy.club 所有的 Mockup 都展示在它的首頁上面,所以也不用篩選了。
上傳圖片
Dimmy.club 沒有從電腦的資料夾直接拖曳圖片合成的功能,但它的上傳功能我覺得很不錯用,當你點擊首頁上面的 Upload 按鈕來上傳圖片時,上傳的圖片會一次性套用到它網站上所有的模板當中,讓我們可以先透過預覽圖來了解圖片合成的效果。(這種功能在 Smartmockups 的網站上也能實現)
切換圖片合成方式
「Uplaod」的右邊還有四個按鈕,這些按鈕是用來調整 Mockup 螢幕裡面的圖片合成繪製方式。
其中「Fill」不會改變圖片尺寸比例,會把圖片用最適合的大小填滿螢幕框;「Contain」也不會改變圖片尺寸比例,但它會將整個螢幕擷圖都合展示在 Mockup 的螢幕裡面;而「Stretch」則是會改變圖片尺寸比例,圖片有可能會被拉伸變形,直到填滿整個 Mockup 螢幕框。
看你的圖片是放在哪個裝置,再決定要用哪種方式來合成它。
進階圖片設定
首頁的每個圖片模板都可點進去它的圖片設定畫面 (如下圖),而首頁上面的「按鈕組」可以繼續使用,但裡面會多出幾個 Mockup 圖片功能設定。
Mockup 款式跟顏色
上面的圖片設定中,「STYLE」可以切換模型的款式 (樣式),而「COLOR」則可以切換裝置的外觀顏色。像下面這款 Apple Macbook 就有兩種款式可以切換,並且還有三種裝置外觀顏色可以選擇。
背景顏色
除了裝置本身的顏色可以切換之外,Mockup 圖片的背景顏色 (Background) 也是可以調整的,而且是經典的顏色選擇器,或你也可以用「HEX 色碼」來調整背景顏色。
透明背景 & 下載圖片
如果你不需要背景顏色的話,「Background」的右下角有一個小小的圖示 (如下圖),點擊它就可以把這個 Mockup 的背景顏色給去除掉。
當上面這些功能都設定好了之後,點圖片下方的 DOWNLOAD 來下載圖片即可。它下載的圖片會是 PNG 的檔案,像我下載下面這張圖裡的 Mockup,圖片尺寸就有 3150 × 2000 px,尺寸夠大畫質也相當不錯。
結語
Mockup 線上合成的工具很多,Dimmy.club 只是其中之一,但它比較適合用來合成單獨裝置的實物模型。
如果 Dimmy.club 用得不太習慣或不喜歡的話,也可以嘗試看看其他 Mockup 功能更完整的網站,像是前面有提到的 Smartmockups、Placeit 等,就連 Canva 也已經有這個 Mockup 功能可以用,而且這些網站的圖片都有提供情境背景素材,有興趣的話可以參考下面延伸閱讀的文章。
延伸閱讀
- 12 款 Mockup 網站工具介紹,直接在線上合成圖片!
- Canva 也有 Mockup 功能!自動合成獨特的情境圖片~
- 【Placeit】擁有超多種類的Mockups,實物模型的顏色也能改!
- 【Artboard Studio】幫你打造超質感的產品情境圖!
原網站|數位小幫手digitalyoming.com( 未經許可,禁止轉載 )
原網址|https://digitalyoming.com/dimmyclub-tutorial/








