現在網路上有許多網站專門提供 Mockup 線上合成的服務,有些網站會提供付費的服務跟模板,有些則可以完全免費使用,這邊要介紹的「Mock Magic」就屬於免費使用的網站工具,專門提供手機、電腦等螢幕裝置的實物模型,它的操作介面簡單易懂,是個很好上手的 Mockup 網站工具。
追蹤數位小幫手社群平台:Instagram、Twitter…等等。
Mock Magic 首頁
「Mock Magic」是一個 Mockup 網站工具,它提供了各式各樣電子設備螢幕的 Mockup 線上合成服務,像是常見的手機、筆電、桌電、電視等 Mockup,都可以在他這邊快速合成,點擊下面的按鈕可前往 Mock Magic 網站。
這個網站不用註冊帳號,點擊右上角的 Get started 或畫面中間的 Create a mockup 按鈕,就可以開始合成圖片了。
Mock Magic 網站上目前提供了 6 種不同的 Mockup 裝置類型,分別是:智慧型手機、平版電腦、筆記型電腦、桌上型電腦、智慧型手錶跟電視,這 6 種類型提供的實物模型數量加上顏色變化的話有 50 多種,大部分都以手機為主。
Mock Magic 編輯器使用教學
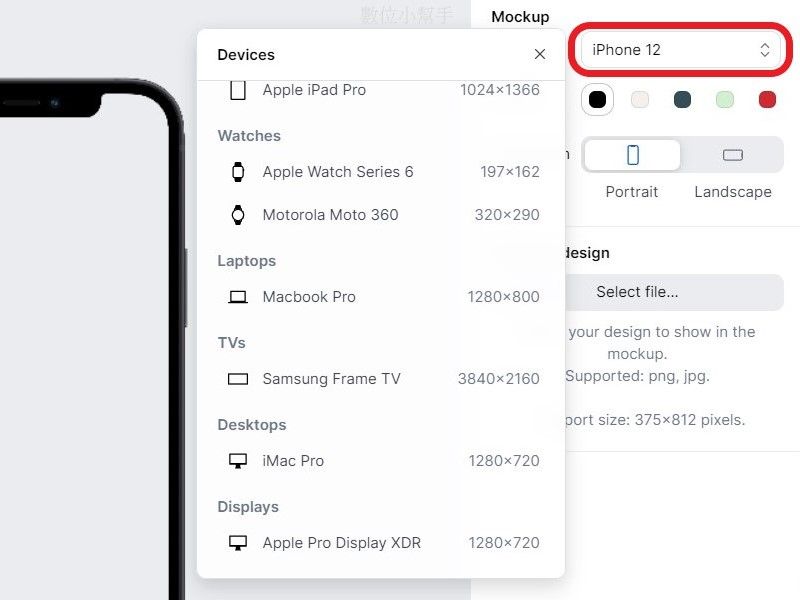
它的編輯器介面非常簡潔 (如下圖),分成左邊的預覽圖跟右邊的操作介面。
選擇 Mockup 設備類型
它右邊的功能區最上面的 Mockup,可以選擇你想要套用的裝置外框,手機的部分以 iPhone 系列為主,但也有其他品牌的手機裝置可以選,像是 Huawei、Samsung 跟 Google。
除了手機類型的裝置之外,往下拉還有手錶、筆電、電視、桌機等設備可以選擇,但裝置選擇性比較少。


選擇 Mockup 的顏色與方向
確認好裝置類型之後,可以看看它下面的 Variant 有沒有其他款式可以選擇,有些裝置可以有 6 種款式,而有些可能只有 1 個選項。
而如果你選擇的是「手機」跟「平版」類型的裝置,它下面還會有一個 Orientation 的選項可以讓你改變裝置方向。
上傳圖片
裝置類型跟款式都決定好了之後,點右邊功能區的 Select file 來上傳你想合成的圖片,也可以直接從電腦的資料夾拖曳圖片到這個網站上,它會把圖片自動合到你指定的裝置螢幕上。(接受的圖片格式為:png & jpg )
不過這邊有個缺點,就是它的圖片裁切畫面沒有辦法在網站上修改,所以要事先將圖片裁成它建議的尺寸,這樣合成的效果會比較好一點。
下載圖片
合成圖片之後,就可以按編輯器右上角的 Download mockup 來下載這張圖片,它下載的會是一張 PNG 格式的圖片,圖片畫質還滿不錯的。
重新製作 Mockup
下載完圖片之後,你可以點擊左上角選單內的 Empty Canvas 來開啟一張新的空白畫板,在右邊功能區那邊也可以按 × 或 Replace 來重新上傳一張圖片,由於它重置選項很多,所以真的很適合用來快速產出 Mockup 圖片。


結語
Mock Magic 簡易的操作介面讓我們可以快速產出大量的 Mockup 圖片,雖然裝置類型並不多,但提供的都算是比較新型的機種,下載的圖片畫質也相當不錯,對於一般人來說已經很夠用了。
不過缺點就如前面提到的,目前沒有辦法在它的編輯器裡面裁切圖片,需要事先利用其它工具裁好你的圖片,才能讓 Mockup 的合成效果更好。
如果這個網站用不太習慣的話,也可以試試看其它的 Mockup 網站,像是 Smartmockups、Artboard Studio 或 Placeit 的圖片編輯器都有裁切圖片的功能,也有其他類似 Mock Magic 這種專門提供裝置擷圖 Mockup 的服務,詳細內容可以參考「延伸閱讀」裡面的文章。
延伸閱讀
- 12 款 Mockup 網站工具介紹,直接在線上合成圖片!
- Canva 也有 Mockup 功能!自動合成獨特的情境圖片~
- 【Placeit】擁有超多種類的 Mockups,實物模型的顏色也能改!
- 【Smartmockups】合成專屬的情境圖!讓你的圖片更專業!
原網站|數位小幫手digitalyoming.com( 未經許可,禁止轉載 )
原網址|https://digitalyoming.com/mock-magic-tutorial/







