如果有在使用 Notion 的人,可能都會用到分隔線的功能,它雖然簡單好用,但好像沒辦法做進階的顏色或大小的設定,而調整區塊背景顏色所繪製出來的線條又有點過粗。如果我想要自己繪製特別一點的線條,就得用上 Inline equation 這個區塊的功能,才能在 Notion 裡面繪製客製化的線條。
追蹤數位小幫手社群平台:Instagram、Twitter…等等。
一般設定線條的方法
如果要在 Notion 的一般區塊繪製簡單的線條,除了在文本中輸入特定的符號之外,以調整區塊的方式來說會有兩種做法,也就是用「分隔線」和區塊的「背景顏色」。
Notion 分隔線
只要在一般區塊內輸入 /divider 或是快捷鍵三個減號 ---,就可以把那個區塊轉換成一條淺灰色的分隔線 (Divider)。分隔線是基本區塊的其中一種形式,不過它沒辦法調整顏色,只有分隔頁面的功能。
改變區塊的背景顏色
如果覺得分隔線太細或感覺不夠明顯的話,也可以更改區塊的背景顏色 (Background),這樣這個區塊也可以當作彩色線條來用。不過區塊的背景顏色的選擇性並不多,目前只有 10 種顏色可以切換,如果當作分隔線來用的話,又好像太粗了一點。
可用方程式來繪製線條
而這篇文章要教的,就是如何利用 Notion 裡面的 Inline Equation 這個區塊來繪製線條,並且可以自己決定線條的「顏色」、「長度」及「寬度」,也就是你可以自己客製化線條的外觀樣式。
如何用 Equation 繪製彩色線條?
Step 1:輸入指令
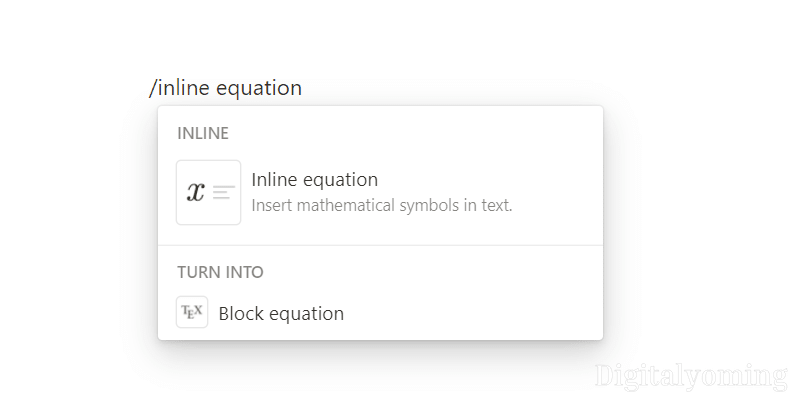
在 Notion 頁面的文本框中輸入 /inline equation 可以叫出「Inline equation」的切換選項 (輸入 /latex、/math、 /eq 會更快一些),點擊下面的 Inline equation 這個選項之後,這個區塊就會變成一個可以輸入方程式的區塊。
這個 Inline Equation 區塊其實也有非常多種的用途,但不在這篇文章的教學範圍內。
Step 2:方程式的輸入框
當方程式的輸入框出現之後,就可以開始客製化你的線條了,只要依照下面的格式輸入到方程式裡面,就可以輕鬆繪製出你想要的線條!橘色的部份是我們可以修改的地方:
- Color:顏色的部分輸入 HEX 色碼。
- Rule:規則的部分則可以填入線條的長度 (Length) 跟寬度 (Width),數字後面記得要加上像素的英文簡寫 (px)。
color{HEX color code}rule{Length(px)}{Width(px)}

Step 3:設定顏色
首先我在輸入框中輸入 color{},然後在大括號 {} 裡面填入我想要的顏色代碼,這邊我使用的是 #C4E1E1 這號顏色,而輸入色碼的時候,前面的井號 # 可以省略沒關係。
Step 4:設定尺寸
再來就是要輸入線條的長度跟寬度了,我在顏色的公式後面接著輸入 rule{}{},然後在那兩個大括號裡面分別輸入我需要的線條尺寸,這邊我把線條的左右長度訂為 100px,上下的寬度則訂為 20px,完整的公式如下圖所示,公式輸入完之後要記得按右邊的 Done 來完成它。
完成彩色線條
如此一來,我就可以得到一個長 100px 寬 20px 的青色線條了!
輕鬆修改區塊樣式
根據以上的繪製方式,只要我在方程式裡面輸入不同的尺寸或顏色,我能繪製出各種不同款式的線條,如果想要修改線條樣式的話,只要再點一下原本的線條區塊,就可以叫出它原本的方程式輸入框。
修改規則 Rule
假設我覺得線條太細,我就把規則 (Rule) 的第二個參數改多一點。
修改顏色 Color
如果我想要換別的顏色,我就把顏色 (Color) 換成另一個色碼。
結語
以上就是 Notion 彩色線條的繪製教學,只要使用這種方式來繪製,就可以自由決定線條的顏色或長度!如果覺得 Notion 內建的顏色選項太少的話,就可以試試看這個方法。
不過這個方式有時也有麻煩的地方,因為線條的樣式都是固定的,如果我移動這個客製化線條區塊到其他地方,可能就會跟其他地方的排版或版面格格不入,就要再叫出它的方程式來做進一步的調整,所以移動區塊的時候要稍微注意一下。
另外,由於手機版的 Notion App 排版方式跟電腦版不一樣,所以使用這個方程式繪製的線條,在手機上不一定會有你想要的效果。
延伸閱讀
原網站|數位小幫手digitalyoming.com( 未經許可,禁止轉載 )
原網址|https://digitalyoming.com/draw-colored-lines-through-inline-equation-in-notion/