對於一般人來說,想找出理想的顏色組合是一件不容易的事情,一般我們都會上網搜尋現成的色票,但其實也可以運用不同的配色技巧來尋找組合,像是 Canva 的「色輪」就有提供五種不同的配色方法,可以很好的協助我們尋找顏色搭配!
追蹤數位小幫手社群平台:Instagram、Twitter…等等。
色輪簡介
這邊先簡單介紹一下「色輪」是什麼,色輪的英文叫做「Color Wheel」,也有「色圈」、「色環」、「色相環」等中文名稱。「色輪」就是將可見光區域內的顏色圍成環狀的一個圖形,是色彩學的一種工具。
色輪其實還有分成各種不同的類型,比如說:
- RYB 色輪:主要是由紅色、黃色、藍色所組成的色輪,大多為藝術家所用。
- RGB 色輪:主要是由紅色、綠色、藍色所組成的色輪,大多是給線上使用的色輪。
由於 Canva 是一個線上的設計軟體,所以使用的就是 RGB 所組成的色輪。
前往 Canva 色輪
https://www.canva.com/colors/color-wheel/
首先,我們先點擊上面的網址進入 Canva 的色輪網站。由於它是英文版的網站,如果看不懂的話,你可以用瀏覽器的翻譯工具直接翻譯,除了少數幾個單字翻譯比較奇怪之外,大部分應該都能看得懂。
在這個 Canva 色輪頁面當中,主要分成左右兩個部分,左邊主要是關於色輪的一些相關知識跟使用說明,有興趣的話可以先把它看完;而右邊的部分則是 Canva 的色輪控制面板,至於這個「色輪」應該如何操作,可以繼續往下面看。
五種配色方法
配色方法其實有很多,但在 Canva 的色輪工具這邊,主要有提供5種配色方法,它們分別是:
- 互補配色法(Complementary)
- 單色配色法(Monochromatic)
- 相似色配色法(Analogous)
- 三等分配色法(Triadic)
- 矩形配色法(Tetradic)
打開 Choose a color combination 的下拉選單,就可以切換這幾種配色模式。
互補配色法
(Complementary colors)
剛開始打開 Canva 的色輪時,它預設的就是互補配色的模式「Complementary」,只要我們點選色輪中任何一個位置,對面就會同時產生位置相對的另一個顏色,這種互補色主要是用來提高設計裡的「顏色的對比度」以及「視覺的強度」。
單色配色法
(Monochromatic colors)
當我們把模式改成第二個「Monochromatic」的選項時,就是所謂的單色配色法,是比較單純的配色方式,雖然這邊也有出現兩種顏色,不過這兩種顏色會非常相近。
相似色配色法
(Analogous colors)
把配色模式改成第三個「Analogous」的選項時,色輪裡面就會開始出現第三個顏色,這三個顏色雖然不像單色模式那樣集中,但選出來的顏色類型跟位置會很接近。
把相似配色法選出來的顏色用於設計的時候,通常會有漸層或和諧的感覺。
三等分配色法
(Triadic colors)
Triadic 的配色模式也是使用三種顏色,但跟上面的「相似色配色法」差別在於,Triadic 在色輪上是使用三個間隔相等的顏色。
這種配色方法選出來的顏色,適合大膽或是充滿活力的設計作品。
矩形配色法
(Tetradic colors)
Tetradic 跟 Triadic 一樣都是擷取間隔相等的顏色,但 Tetradic 這種矩形配色法會在色輪裡面抓出四個顏色出來。
用這種方式抓出來的顏色雖然比較多,但有時候顏色越多不一定比較好用,想找出顏色之間的平衡也會更加困難。
所以通常比較好的作法就是以其中一種顏色為主色調 (Dominant colors),而其它的顏色則做為強調色 (Accent colors) 使用。
色調、飽和度、亮度
編輯顏色 (Edit color)
除了上面的色輪亮度調整之外,你也可以點擊下面的調色盤來編輯個別顏色的設定,這邊總共有三種功能可以調整,分別是:
- HUE(色調)
- SATURATION(飽和度)
- LUMINANCE(亮度)
調整這邊的亮度其實跟色輪外面的亮度圈是一樣的功用,而除了亮度之外,也可以在這邊調整飽和度。
你已經進入了自訂模式
如果你已經在「Edit color」這邊調整裡面的任何一項數值,那 Canva 的色輪就會進入自訂的模式,這時你再用滑鼠去調整色輪中的圓圈的話,「Edit color」的控制面板數值也同時跟著改變。
不過滑鼠只能調整色輪裡面那個大圓圈的部分,小圓圈則沒辦法用滑鼠移動,需要使用「Edit color」的面板才能調整它的顏色係數。
複製顏色代碼
範本與匯出調色盤
最後色輪的下面還有第三個功能區,就是 Use this color combination,它這邊有兩個按鈕,分別是:
- Create a graphic (創建圖形)
- Export palette (匯出調色盤)
找出顏色相似的範本
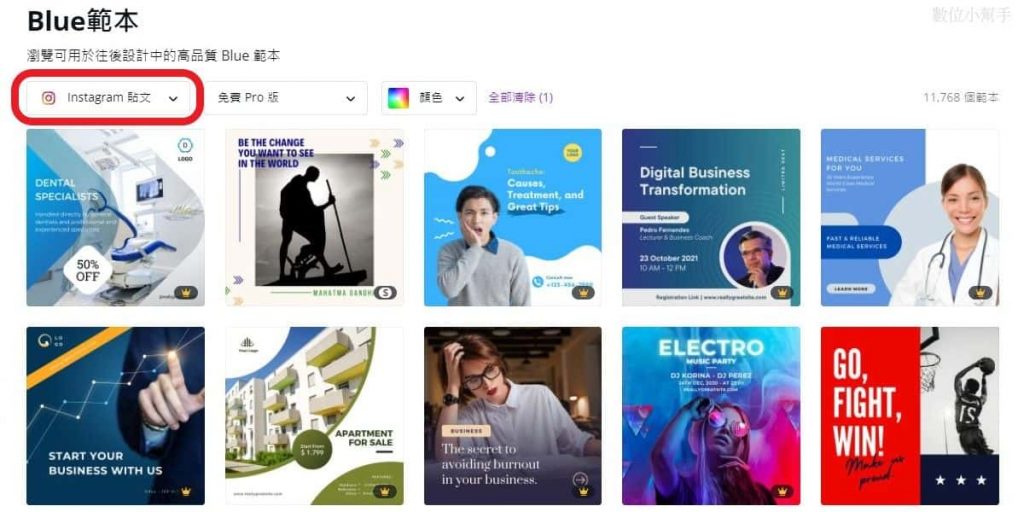
如果你點選「Create a graphic」,那它會帶你到 Canva 的範本區,並且以這個色調篩選出相似的顏色範本。
它上面有不同功能的範本篩選器,可以讓你進一步挑選各種尺寸的範本類型,或是把免費版跟付費版的範本給區隔出來。如果想要使用其他顏色的範本,旁邊還有一個「顏色」的篩選器可以讓你調。
匯出調色盤
另一個「Export palette」的按鈕,則是可以把這個調色盤以其他形式匯出,目前提供了 PDF 檔的匯出方式。
點擊「PDF」的選項之後,你可以在這邊看到各種不同的顏色代碼,除了原本就有提供的十六進位的 HEX 顏色代碼之外,它還有提供 RGB 跟 CMYK (印刷四分色模式) 的顏色代碼。
結語
色輪這個工具可能很多人不常用,但它也是尋找「顏色組合」的技巧之一,而 Canva 色輪的配色方法雖然不多,但我反而覺得它很適合設計新手使用,就因為它的選項不多,操作介面簡單,並且還有提供一些顏色相關的重要知識在旁邊,可以讓新手更快地了解顏色以及怎麼去使用它。
不過顏色好不好看會有很多個人主觀的因素存在,所以需要多看看別人的設計,累積自己的經驗,那之後在使用色輪時,也可以更快的找出不錯的顏色組合。
Canva 除了色輪這個工具之外,還有提供其他的線上工具,有興趣的話也可以參考這兩篇文章:
延伸閱讀
- 【Canva】顏色選擇工具,帶你了解相關設定與技巧
- 【Canva】自動配色功能,學會跟照片借一下顏色~
- 【Canva】人物外框/邊框怎麼做?圖像效果這樣設定就好!
- 【Canva】如何做出文字描邊 or 邊框的效果?絕對實用!
原網站|數位小幫手digitalyoming.com( 未經許可,禁止轉載 )
原網址|https://digitalyoming.com/canva-color-wheel/