現在線上 Mockup 合成的工具越來越多,像是之前介紹的 Placeit 或 Smartmockups,它們不管是 Mockup 的素材或種類都非常多,就算只有免費版的也很夠用;而這次要介紹的「Pixeltrue」,它有一個功能是專門提供手機或電腦相關的 Mockup 合成服務,除了能完全免費使用之外,下載的圖片還是高畫質無背景的,一定要試看看!
追蹤數位小幫手社群平台:Instagram、Twitter…等等。
Pixeltrue 首頁
「Pixeltrue」這個網站本身除了有提供很多設計插圖之外,它網站上還有一個「Mockup 產生器」的工具,可以讓我們輕鬆製作手機或電腦之類的 Mockup 圖片。
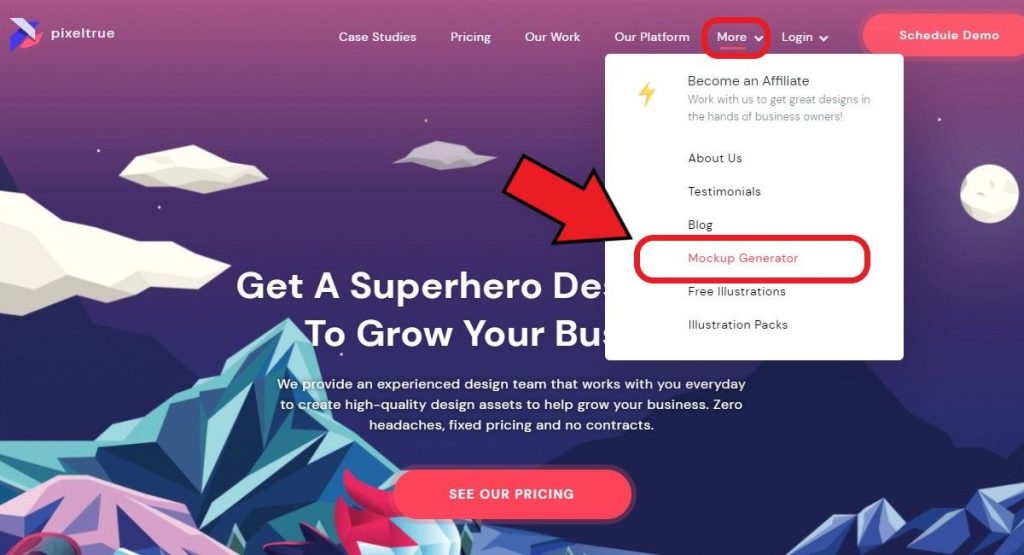
點上面的按鈕可以前往「Pixeltrue」的網站,然後在它上面選單的「More」可以找到一個「Mockup Generator」的選項,點它就可以打開 Pixeltrue 的 Mockup 網站工具。
Pixeltrue Mockup 產生器
進入 Pixeltrue Mockup 產生器的頁面之後,繼續點它畫面中間的 Create Mockups 按鈕,就可以開始創作你的 Mockups 圖片了。
Mockups 選擇與預覽
剛開始會讓你選擇你想要使用的 Mockups 圖片,這個產生器的介面非常簡潔,左邊的部分是它的篩選器,右邊則是圖片的預覽展示區,雖然都是英文版介面,但操作起來真的一點都不難!
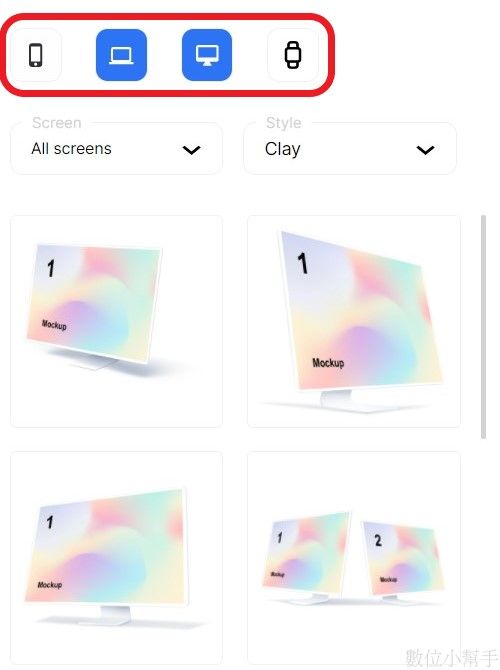
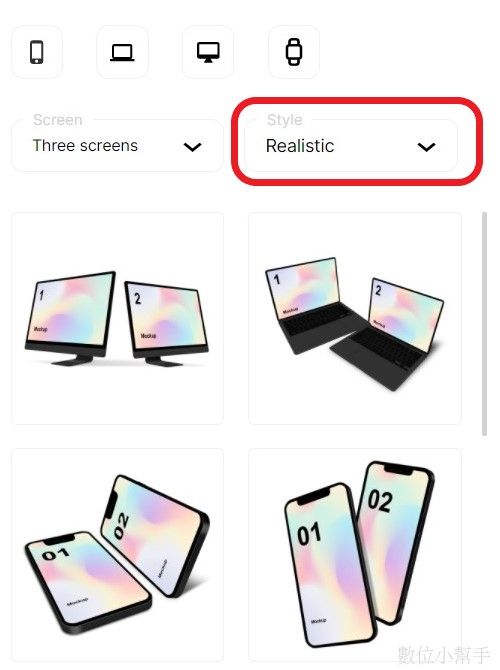
選擇設備類型
目前 Pixeltrue 的 Mockup 產生器提供的圖片主要有四種類型,分別是:
- 手機
- 筆記型電腦
- 桌上型電腦
- 智慧型手錶
你可以點擊上面的圖示標籤,來篩選出你需要的設備類型。

選擇螢幕合成數量
下面的「Screen」可以篩選你需要合成的螢幕數量,它每種裝置都會有一個螢幕,所以也可以算是裝置的數量,有些圖片只有一個,有些會有三個設備,而且有些會是不同設備同時出現在一張圖片上。
它這邊雖然有「More than three」這種超過三個設備的選項,不過目前它並沒有提供相對應的模板,但或許未來會增加。

選擇設備樣式
右邊的「Style」可以切換下面預覽圖的 Mockups 樣式,它的樣式目前有兩種,一種是「Clay」這種類似黏土狀的,另一種則是「Realistic」偏向真實設備的模板。
都篩選完之後,點下面其中一個你想用的模板,就可以進入它的編輯器介面了。

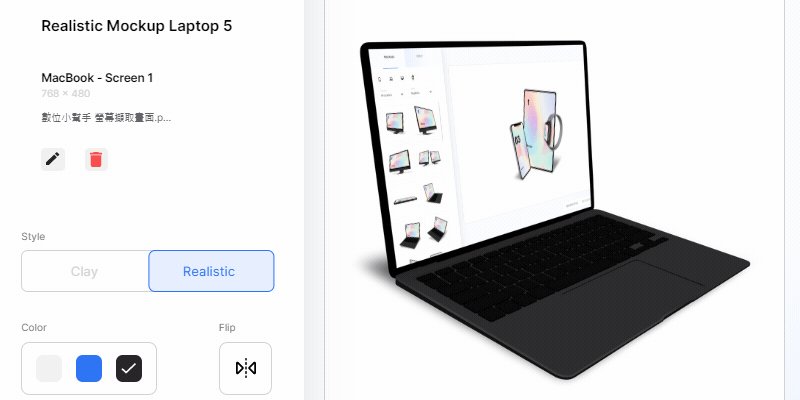
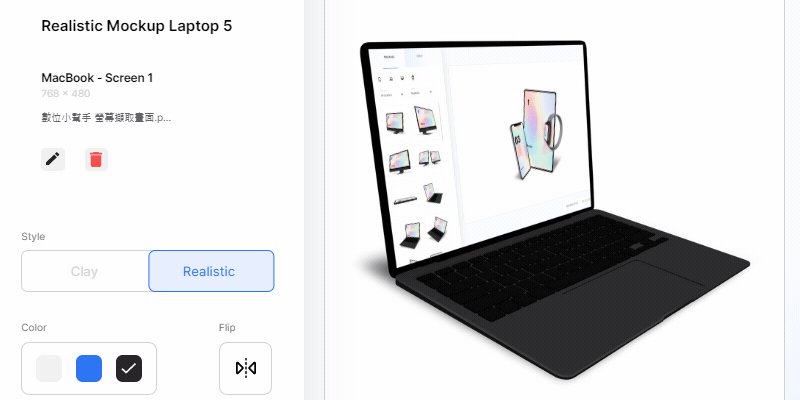
Mockup 編輯器
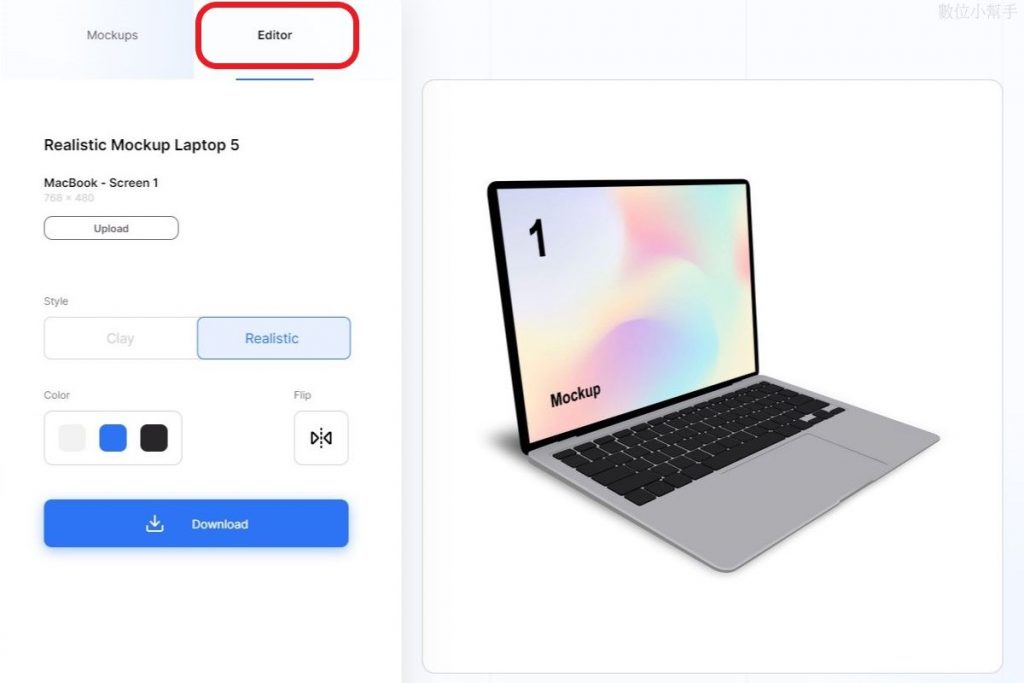
進入 Pixeltrue 的 Mockup 編輯器介面之後,左邊是它的控制介面,由於我選的是只有一個設備的模板,所以它左邊也只會有一個螢幕可以讓我上傳圖片,而下面的設定都是這個編輯器的控制項,接下來會一一介紹,我先點它左邊的 Upload 來上傳我要合成的圖片。
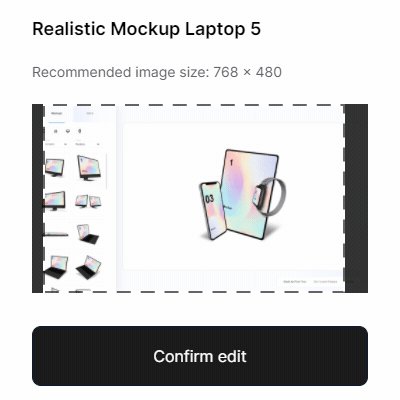
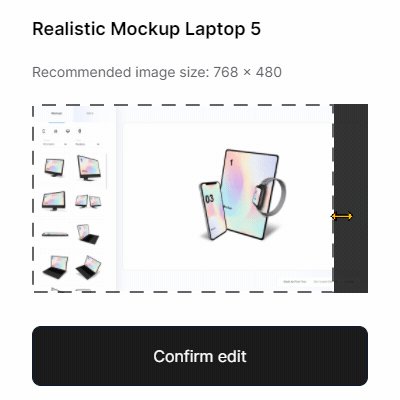
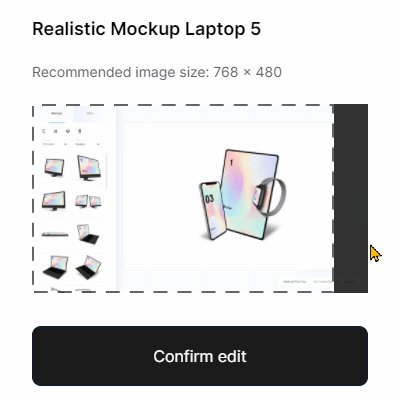
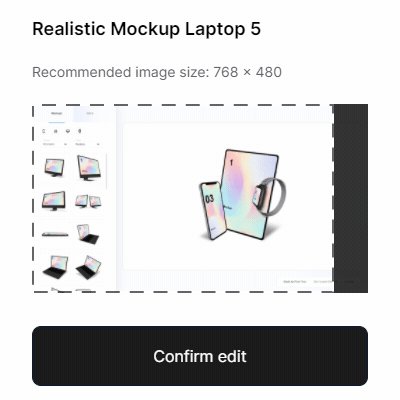
裁剪圖片
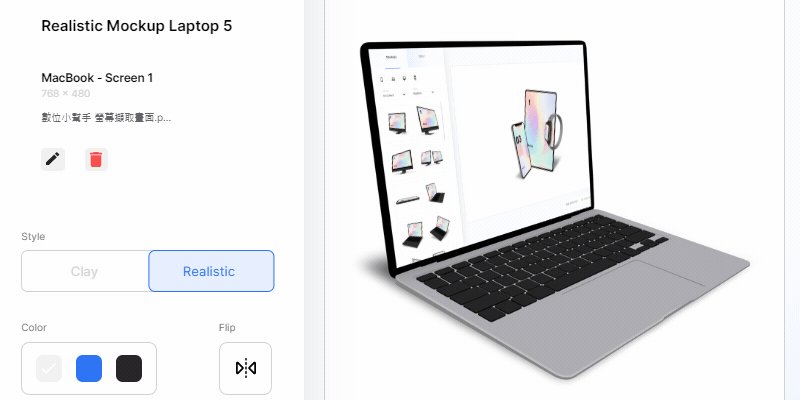
上傳圖片之後,它會出現一個裁剪的區塊,讓我自行控制想要合成的圖片區塊,由於我上傳的圖片不符合它所建議的圖片尺寸 (Recommended image size),所以會有一部分的圖片必須被裁掉,當然你也可以控制裁剪的邊界,來控制圖片顯示的內容。

改變 Mockups 樣式的顏色
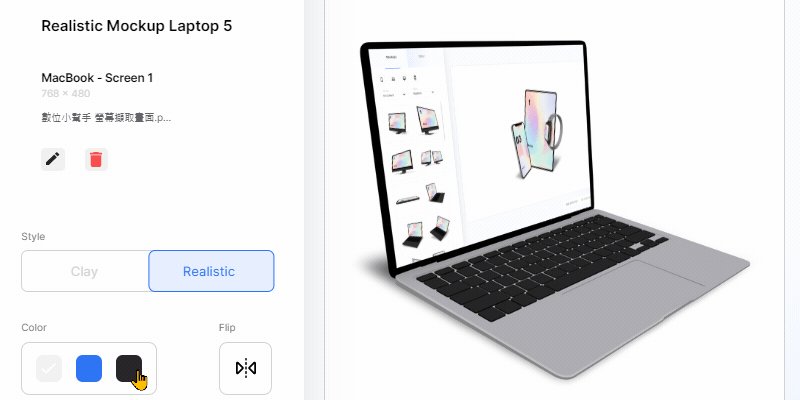
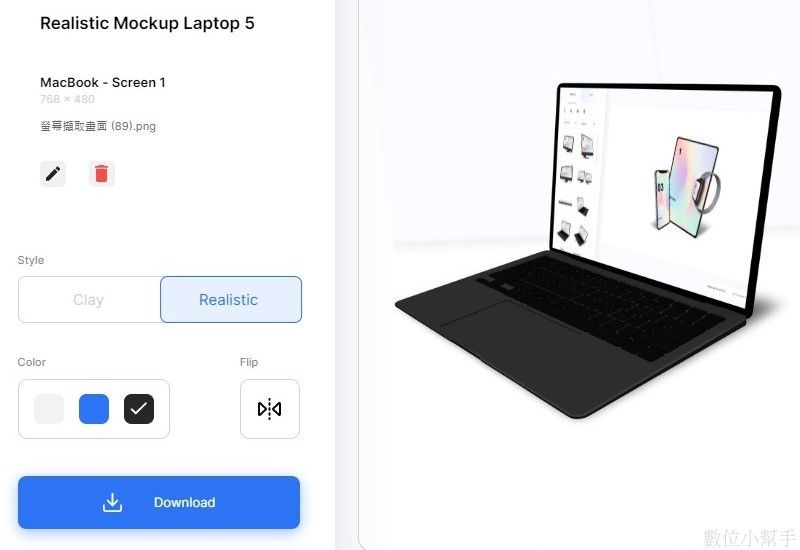
圖片加進去模型之後,可以利用下面的選項來調整這個 Mockups 外觀的樣式跟顏色,樣式有分「Clay」跟「Realistic」這兩種,看是要用黏土狀的還是要偏現實一點的模型,而下面的「Color」則是調整樣式的顏色,只是每種模型的顏色選項都不太一定。以下面這張圖來說,我是選擇現實類的黑色 Mockup 模型。
翻轉圖片及下載圖片
最後一項設定 Flip 就是翻轉圖片,它會把右邊的 Mockup 圖片水平翻轉過去。
以上功能都設定確定好了之後,就可以按左下角的 Download 來準備下載圖片。
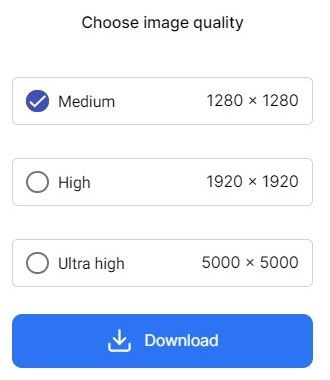
下載圖片的畫質設定
下載圖片時會跳出圖片尺寸的選項,例如:
- 中畫質 (Medium):1280 × 1280
- 高畫質 (High):1920 × 1920
- 超高畫質 (Ultra high):5000 × 5000
找一個你需要的圖片尺寸再按 Download,就可以完成下載了!

結語
我覺得 Pixeltrue 提供的實物模型 (Mockup) 都非常精緻,而且有提供黏土狀 (Clay) 這種比較特別的模型,除了可以下載高質量的圖片之外,下載的圖片還都是去除背景的,這個功能對某些人來說非常實用!因為不需要再用其它工具來去除背景,可以節省一點去背的時間。
但比較遺憾的是他的提供模板並不多,如果你覺得這個網站上的模板太少的話,也可以到其他網站找找看,畢竟現在也有不少這種 Mockup 網站提供線上合成的服務,每種網站都有它們的特色,我有寫相關的文章在下面,有興趣的話可以點進去看看。
更多 Mockup 網站工具
- 12 款 Mockup 網站工具介紹,直接在線上合成圖片!
- 【Placeit】擁有超多種類的 Mockups,實物模型的顏色也能改!
- 【Artboard Studio】幫你打造超質感的產品情境圖!
- 【Smartmockups】合成專屬的情境圖!讓你的圖片更專業!
- 【Canva】也有 Mockup 功能!自動合成獨特的情境圖片~
原網站|數位小幫手digitalyoming.com( 未經許可,禁止轉載 )
原網址|https://digitalyoming.com/pixeltrue-mockup-generator-tutorial/