網路上的線上製圖工具越來越多,除了像 Canva 這種提供多功能的設計工具之外,也有網站是專門提供「Mockup」的線上合成服務,而這次要介紹的「Mockup Photos」就是其中之一,它提供的模板種類很多,而且數量多達 1,000 多個,除了能免費下載之外,圖片質量也很讚!
追蹤數位小幫手社群平台:Instagram、Twitter…等等。
Mockup Photos 首頁與註冊
「Mockup Photos」是一個專門提供 Mockup 線上合成的網站工具,其實現在有不少網站都有提供這種線上合成服務,但 Mockup Photos 有一些好用的地方,就是它提供的模板數量跟種類多又廣,目前有提供 1,500 多種的圖片模板,並且可以免費下載高質量的圖片,是個值得收藏的 Mockup 網站!

進入 Mockup Photos 的首頁之後,可以先點擊右上角的 Sign up 來註冊它的帳號,它上面雖然有顯示 Facebook 的快速登入方式,但我在註冊的時候沒有辦法直接使用 FB 註冊 (出現了一些錯誤),因此這邊我是使用自己的電子信箱來註冊帳號。
Mockup Photos 提供的模板類型
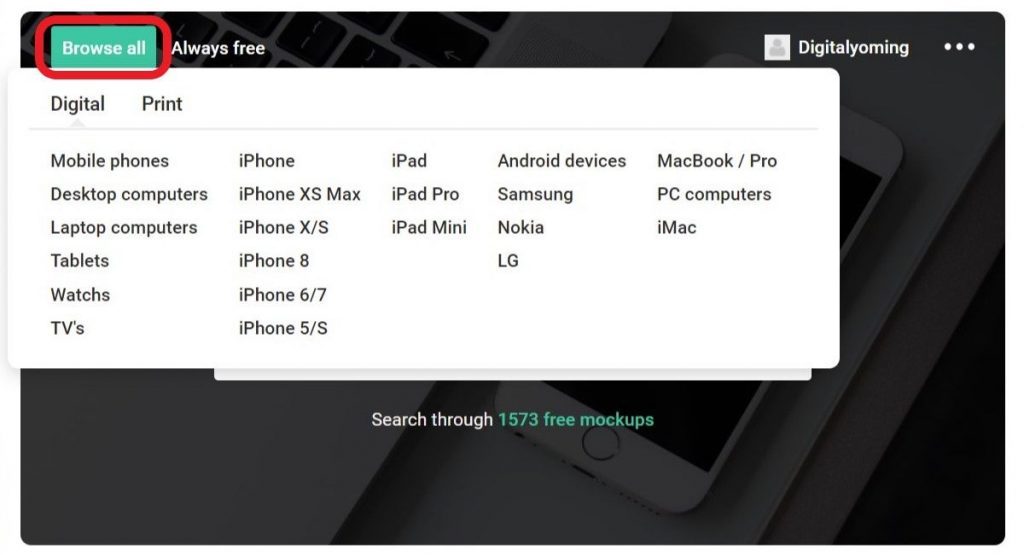
Mockup Photos 提供的實物模型種類真的不少,除了一般常見的電子產品類的 Mockup 之外,也有提供印刷品類的模型,不過主要還是以電子產品為主,雖然首頁往下拉可以看到一些 Mockup Photos 提供的模板,但你也可以把滑鼠移到左上角的 Browse all,它會顯示比較詳細的模板類型。
分類標籤
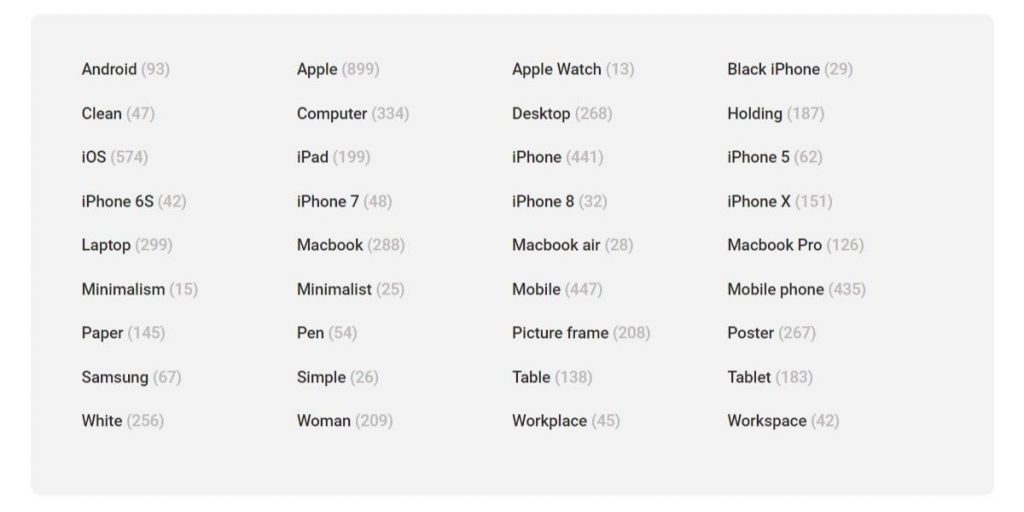
另外,在 Mockup Photos 首頁底部有像下圖這樣的分類標籤,它的標籤有電子設備類的也有 iPhone 系列的,還有根據圖片背景來分類的標籤,例如:Table、White 等,像是 White 點下去就會列出跟白色相關的模板,是另一種尋找模板的方式。
篩選或搜尋 Mockups
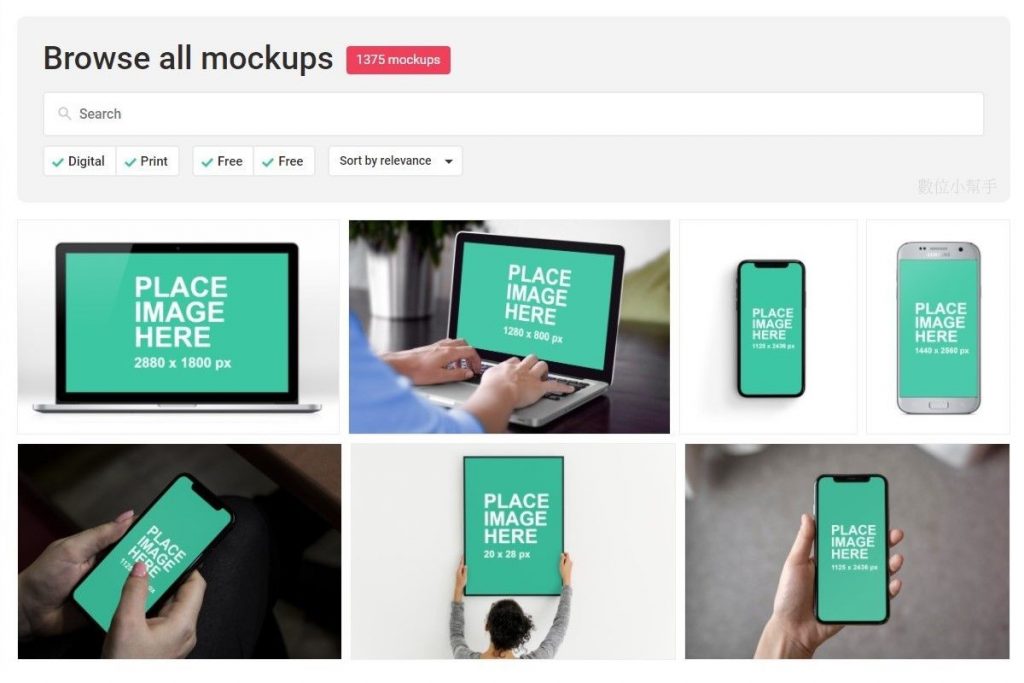
從首頁點擊 Browse all 進去之後,會進入它的所有模板的瀏覽頁面 (如下圖),它這邊除了上面的搜尋框之外,就只有搜尋框下面那一排的篩選器可以點擊篩選,它這邊主要可以切換 Digital 跟 Print 這兩大類型的模板,旁邊的下拉選單則可以決定要依照「關聯性」、「最新」或「最熱門」的順序來排序。
如果覺得這樣分得不夠細的話,還是可以利用「搜尋框」來搜尋你想要的模板,像是我搜尋「Cat」,它前面幾張圖片的場景裡就會有貓,如果我搜尋「Cup」,它列出的圖片模板裡就會有杯子的存在,這種方式有時候會比較方便。
另外,Mockup Photos 提供的圖片模板,除了那種有背景的「產品情境圖」之外,也有另一種是無背景只有實物模型 (Mokcup) 的圖片模板,你可以直接在搜尋框搜尋「Transparent」,它就會列出所有去背景的圖片模板。


Mockup Photos 編輯器
找到你想要的 Mockup 模板類型之後,點擊就會進入 Mockup Photos 的編輯器介面,它介面非常簡潔,主畫面就是剛剛你選擇的圖片模板,而模板裡面的綠幕會顯示它能接受的最大圖片尺寸。
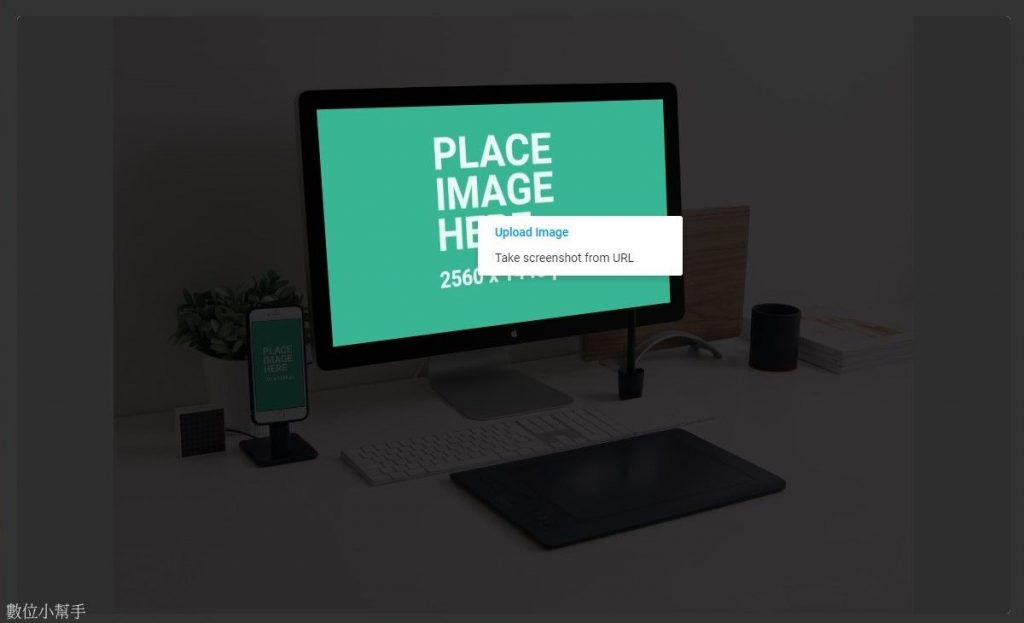
上傳圖片 Upload Image
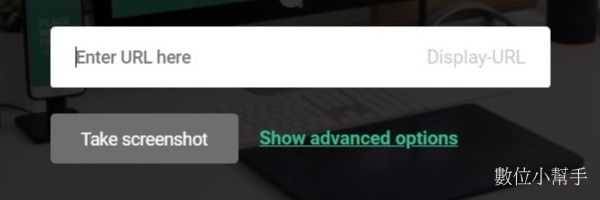
通常在電腦上,都是直接從電腦資料夾拖曳圖片到它的綠幕範圍裡,它就會自動幫你合成圖片;但也可以直接點擊它的綠幕,它會顯示 Upload Image 跟 Take screenshot from URL 這兩個選項,上面的是上傳圖片,下面的則是從連結裡面自動抓一個螢幕截圖出來。


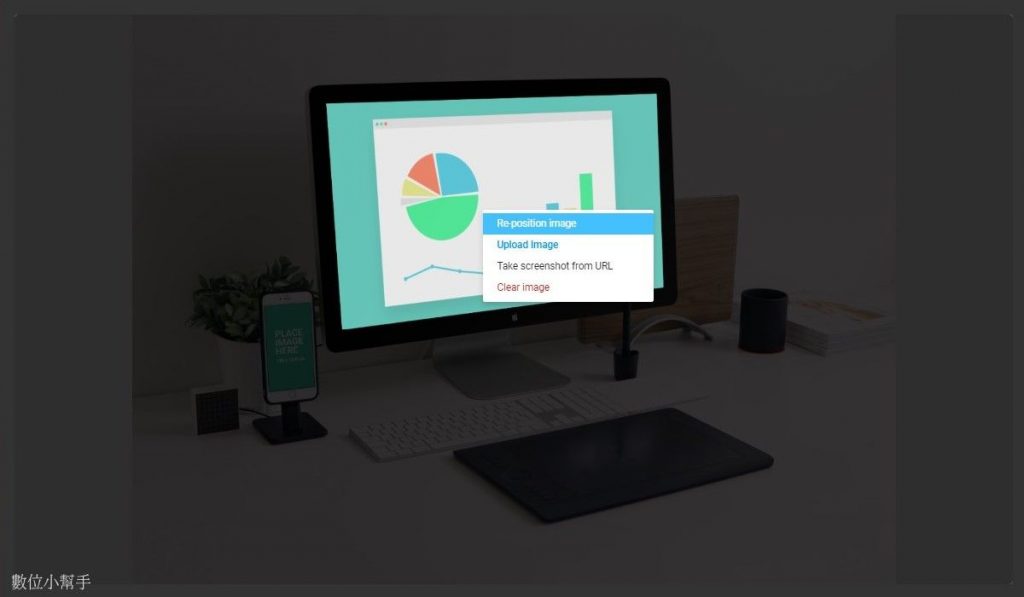
調整合成圖片的位置
上傳圖片後它會幫你自動合成圖片 (如下圖),如果你是自己從裝置上傳的圖片,但不太喜歡它的圖片合成效果的話,可以再點一次那張圖片並選擇 Re-position image 這個選項,就可以進一步調整合成圖片的大小跟位置了。


從連結裡面獲取螢幕截圖
如果你想要的是某個網站的畫面的話,不一定要直接去那個網站截圖,你可以把那個網站的網址複製下來,並且點擊綠幕選項裡的 Take screenshot from URL,再把連結 (URL) 貼上去,Mockup Photos 的編輯器就會自動幫你在那個網站上抓出一個螢幕截圖出來,並且把截圖合成到你選擇的實物模型 (Mokcup) 裡面。
下圖這兩個 Mockup 的螢幕畫面,都是我用 URL 來上傳的螢幕截圖來合成的,這種方式其實有好有壞:
- 好處是它會自動調整好截圖的大小跟排版,像是左下角的手機就是手機版網頁的模樣,這樣就不用從手機截圖再上傳了。
- 壞處就是它的截圖的內容你沒辦法選,因為是自動抓取的,而且也沒辦法調整圖片大小跟位置。
下載圖片
當 Mockup 的圖片合成都處理好了之後,頁面往下拉會看到下載的按鈕跟設定,選擇你想要下載的「圖片尺寸」、「畫質」以及「檔案格式」,再按上面的 Download now,就可以把這張圖片下載到你的裝置上。
最下面的空格是可以自己設定圖片尺寸,它會自動調整圖片的比例。另外,Mockup Photots 裡面有些模板是無背景的,因此當你要下載這些去背版的圖片的話,記得要將下載的檔案類型改為 .png 的格式,這樣下載下來的 Mockup 圖片才會自動去背喔!
結語
如果想要製作一張好的「產品情境圖」,這個網站就真的很不錯用,因為它提供的圖片模板幾乎都有背景/場景,除了操作簡單方便之外,下載的質量可以設定得很高,模板數量也不少,基本上可以用好一陣子!
不過畢竟這是免費的資源,不一定會一直更新,從它的 iPhone 型號標籤來看的話,目前只停留在「iPhone X」,如果需要 iPhone 12 或 13 的模板的話,就要到別的網站找看看了。
像是 Placeit、Smartmockups 或 Artboard Studio 這些 Mockup 網站都有提供比較新型的模板,雖然有些網站操作比較複雜,但我都有寫一些相關的教學文章,有興趣的話可以點下面「延伸閱讀」裡面的文章進去看看。
延伸閱讀
- 12 款 Mockup 網站工具介紹,直接在線上合成圖片!
- 【Placeit】擁有超多種類的 Mockups,實物模型的顏色也能改!
- 【Smartmockups】合成專屬的情境圖!讓你的圖片更專業!
- 【Artboard Studio】幫你打造超質感的產品情境圖!
原網站|數位小幫手digitalyoming.com( 未經許可,禁止轉載 )
原網址|https://digitalyoming.com/mockup-photos-tutorial/