現在很多人製圖時都會使用所謂的 Mockup 網站,因為它省時又方便,可以製作各式各樣精美的「產品情境圖」,而這次要介紹的「Artboard Studio」比較不同,除了基本的 Mockup 功能之外,它內建的圖片編輯器是令人比較驚豔的地方!跟其他 Mockup 網站相比之下,有很明顯的差別。
追蹤數位小幫手社群平台:Instagram、Twitter…等等。
為什麼要使用 Artboard Studio?
在開始之前,先了解一下 Artboard Studio 可以做什麼?它是一個專業的 Mockup 網站,主要提供各種產品的圖片 Mockup (模型) 服務,Mockup 類型比較常見的有手機、電腦、衣服、盒子….等等。
只要我們準備好我們自己的「設計作品」或「圖片素材」,就可以上傳到這些 Mockup 網站,快速地跟它的圖片 Mockup 合成,變成一張「合成圖」或「模擬圖」。
由於很多產品的 Mockup 都會有一個圖片背景或人物的存在,所以我們製作出來的圖片,會有各種不同的使用場景,這類型的圖片通常也被稱為 產品情境圖 或 產品模擬圖。
那為什麼要一定要使用 Mockup 網站?最主要就是可以「省時間」,製作出來的產品圖片也比較「專業」,畢竟現在大部分的人都挺忙的,有這麼專業又好用的製圖網站工具,就不需要再花時間去學複雜又專業的設計軟體了。
Artboard Studio 註冊
首先可以點擊下面的按鈕進入 Artboard Studio 的網站,這個網站雖然目前沒有中文版,不過別擔心,文章裡面會有一些基本的操作教學,讓你可以快速了解怎麼去使用它。
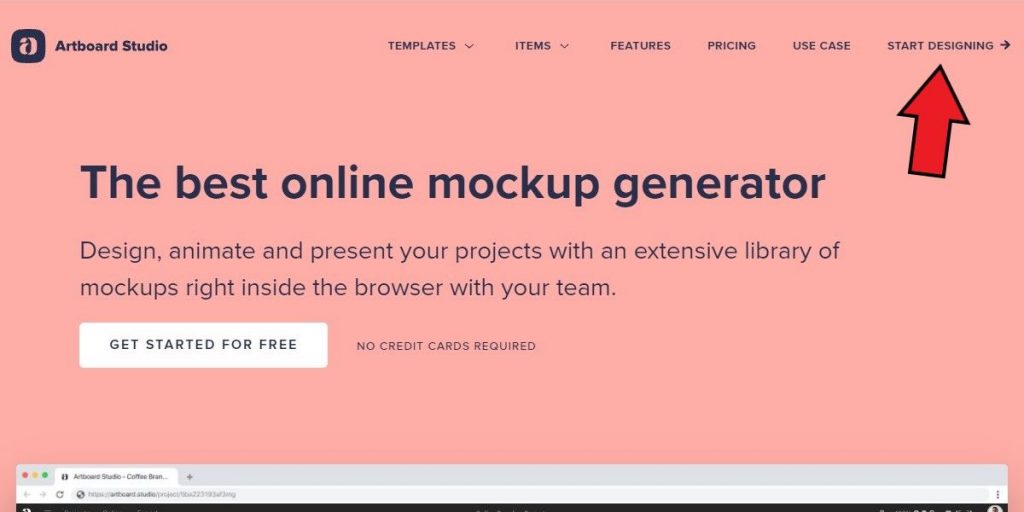
進入 Artboard Studio 的首頁之後,雖然它可以免費使用,但我們還是可以先註冊一個帳號,這樣可以使用的功能會比較完整。要註冊帳號的話,可以點擊首頁右上角的 Start Designing,進入註冊畫面。
Artboard Studio 的註冊方式很簡單,只要你有 Facebook 或 Google 的帳號,都可以快速註冊,如果你要使用電子信箱註冊當然也是可以的。
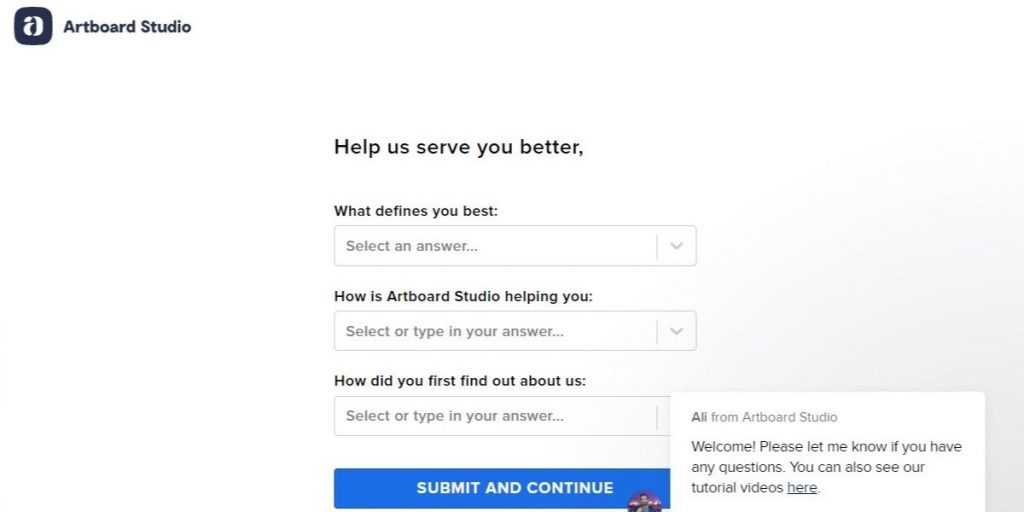
快速註冊之後,Artboard Studio 可能會詢問你幾個簡單的問題,有點像是問卷調查那種,下面答案都有下拉式選單可以選,很快就可以填完了。填寫完之後,就點下面的 Submit and Continue。
Artboard Studio 的範本與物件
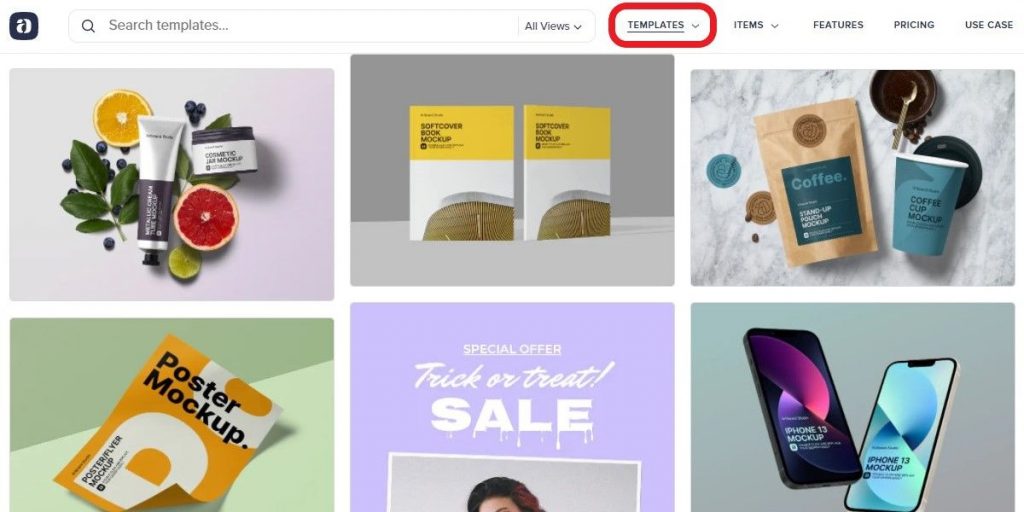
註冊完 Artboard Studio 帳號之後,你可能會先進入它的應用程序 (app) 介面,但因為一開始都是一片空白,我建議先回到 Artboard Studio 的首頁來看看它有哪些內容。首先你可以打開首頁上面選單的 Templates 跟 Items,它裡面會有各種不同的產品範本跟 Mockup 分類。
Artboard Studio 範本
「Templates」裡面就是有各種圖片範本,它可能由同一種產品或不同產品所組成的,除了背景圖片之外,很多都還會加上一些裝飾性的圖片,Artboard Studio 目前範本的類型主要有下面這幾個:
- Print Templates
- Design Templates
- Apparel Templates
- Outdoor Templates
- Social Media Templates
- Artwork Templates
- Packaging Templates
這些範本基本上真的都很好看,看起來是有精心設計過,不過大多數都有用到付費版的元素,而且這邊看不出哪一個是付費版的範本,所以如果你只有免費版的話,這邊的範本當作設計參考就好。
Artboard Studio 物件
再來是 items 的部分它這邊的 Mockup 就比較單一了,也就是一個個的物件模型,有些是裝飾性的物件,有些是可以合成的圖片 Mockup,展示圖的右上角如果有一個綠點,就代表這個圖是「付費版」的。Artboard Studio 的 Mockup 物件種類其實滿多的,有下面這幾種:
- iPhone Mockups
- Mug Mockups
- Paper Mockups
- Envelope Mockups
- Bag Mockups
- Print Mockups
- Sticker Mockups
- T-Shirt Mockups
- Packaging Mockups
- Business Mockups
- Branding Mockups
- Menu Mockups
- Card Mockups
- Bottle Mockups
- Apparel Mockups
- Box Mockups
- Postcard Mockups
- Stationery Mockups
- Greeting Card Mockups
- Cosmetic Mockups

從這個模板開始創作
點擊這些圖片物件可以看看它裡面的圖片或模板說明,想用這個物件開始創作的話,就點中間那個 Start With This Items 按鈕,進入 Artboard Studio 的圖片編輯器介面。
進入圖片編輯器介面
下面這張圖就是 Artboard Studio 的圖片編輯器操作介面,都是全英文操作的,上下左右都有不同的功能可以用,而你剛剛選擇的物件模板也會放在中間的主畫板裡面。(看不懂的話,可以用瀏覽器的翻譯工具翻譯)
如何插入自己的設計與圖片?
Place Your Design
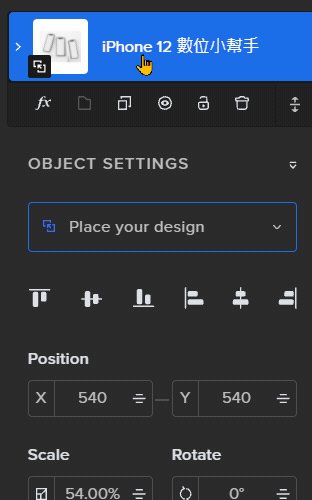
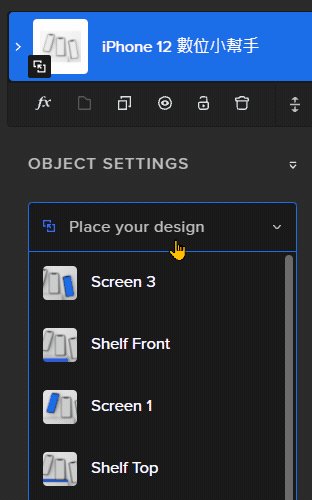
我們延續上面所選的那個圖片模板,由於它是 iPhone12 的 Mockup,所以你可以看到編輯器的右邊也會出現一個 iPhone 12 的選項,點擊它之後,下面會出現一個 Place your design 的選項,不過剛好這個 Mockup 是由不同的模板組成的,所以它還會有一個下拉選單可以打開。(大多數都沒有下拉選單)
它裡面會展示出各個模板的位置,點擊一個你想放的位置,它會打開另一個 Mockup 編輯器的介面,那是專門讓你放設計或圖片用的。


Mockup 編輯器
進入 Artboard Studio 的 Mockup 編輯器之後,你要做的就是把你的圖片設計放進這個畫板當中。
查看合成效果
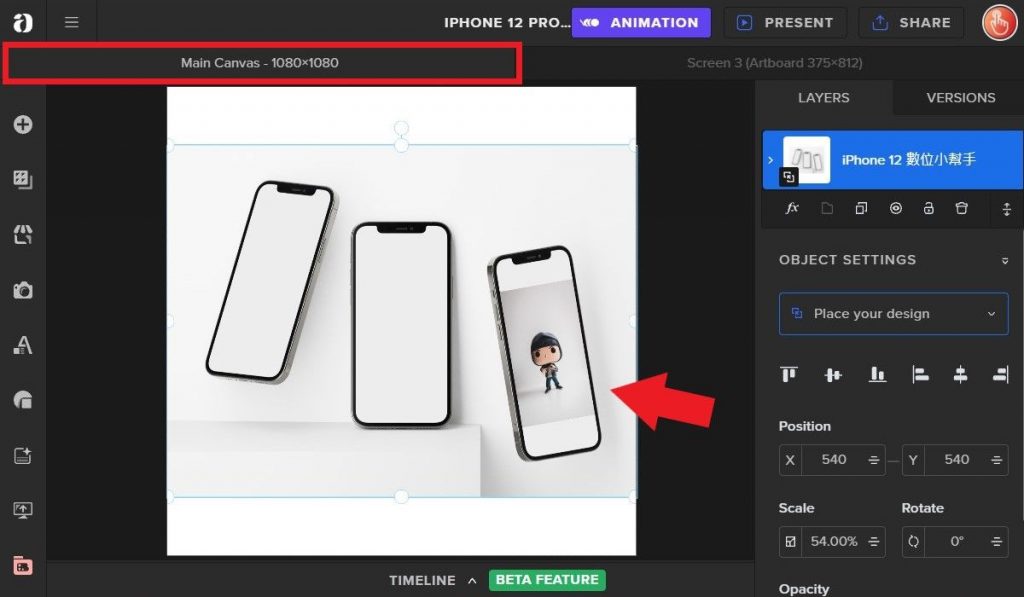
當你插入圖片之後,可以按上面的索引標籤,回到編輯器的主畫板當中,看看它合成的效果如何。
調整 Mockup 圖片的大小跟位置
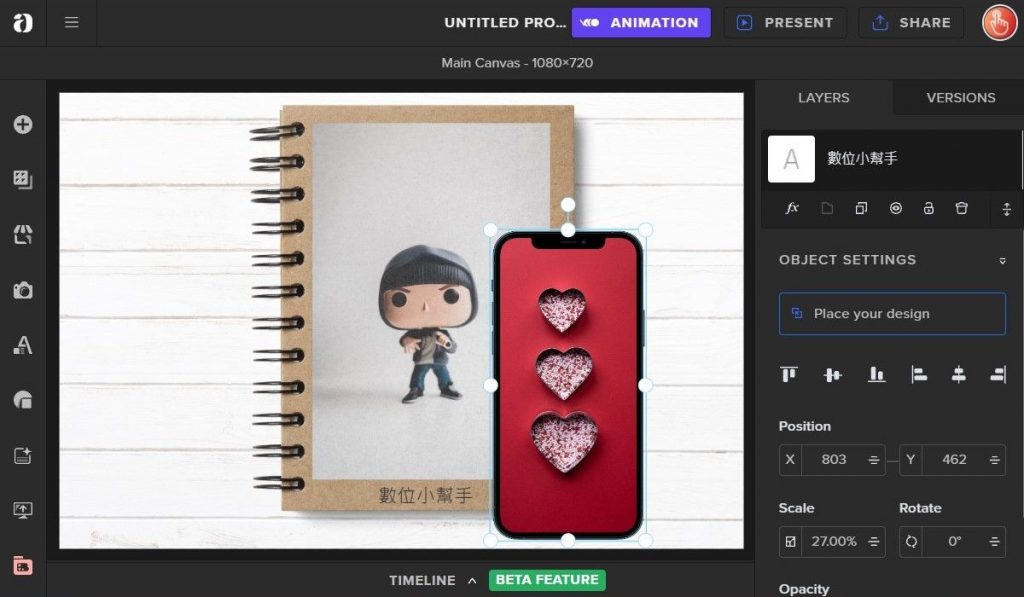
如果你對它展示的合成效果不太滿意的話,可以隨時回到它的 Mockup 編輯器來調整圖片的大小跟位置,以下面這張圖來說,點擊畫板中的圖片,可以利用它旁邊的邊框來快速調整或拉伸圖片大小,右邊也有物件設定可以調整這個物件的位置、大小、角度跟透明度。
完成所有 Mockup 工作
但剛好我選的這個模板是有很多 Mockup 可以用的,所以我繼續把其他的 Mockup 都插入圖片,來完成這個圖片設計。
匯出圖片
當我們把圖片設計完成了之後,就可以點編輯器右下角的 Quick Export>Export your project,來選擇你要匯出的圖片格式。
它這邊有提供 PNG 跟 JPEG 兩種圖片格式的下載,照片尺寸也有「一倍」跟「兩倍」的選項可以選。

Artboard Studio 其他功能介紹
開啟一個新的空白專案
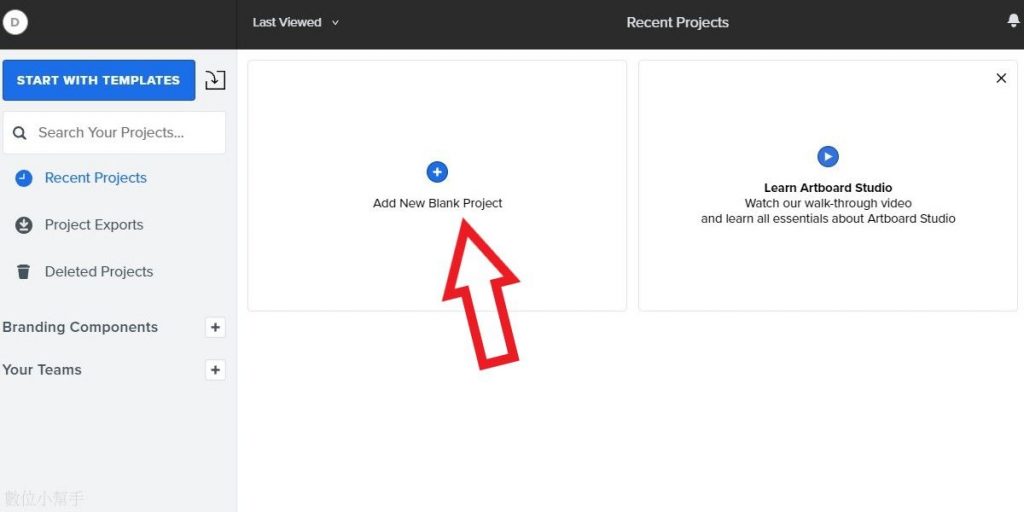
如果你想要從頭開始設計,你可以隨意點一個 Mockup 範本進去,把全部的設計元素都刪除掉;或者是在下圖這個畫面當中,點擊上面的 Add New Blank Project 來新增空白的專案。
工具欄 (功能選單)
打開新的空白設計之後,就跟前面一樣會來到 Artboard Studio 的圖片編輯器介面,在右邊的介面中,主要都是畫板、圖片或是 Mockup 的功能設定;而左邊則會有一排的工具欄可以打開它,最上面那個加號 + 是 Add items,可以找到各種物件的 Mockup 模板,雖然大多數都是「Pro 版」的,不過免費的其實也不錯用。
插入設計元素或 Mockup
從裡面找出你想用的設計元素或 Mockup,用滑鼠就可以把它拖曳到主畫板當中。
各式各樣的 Mockups
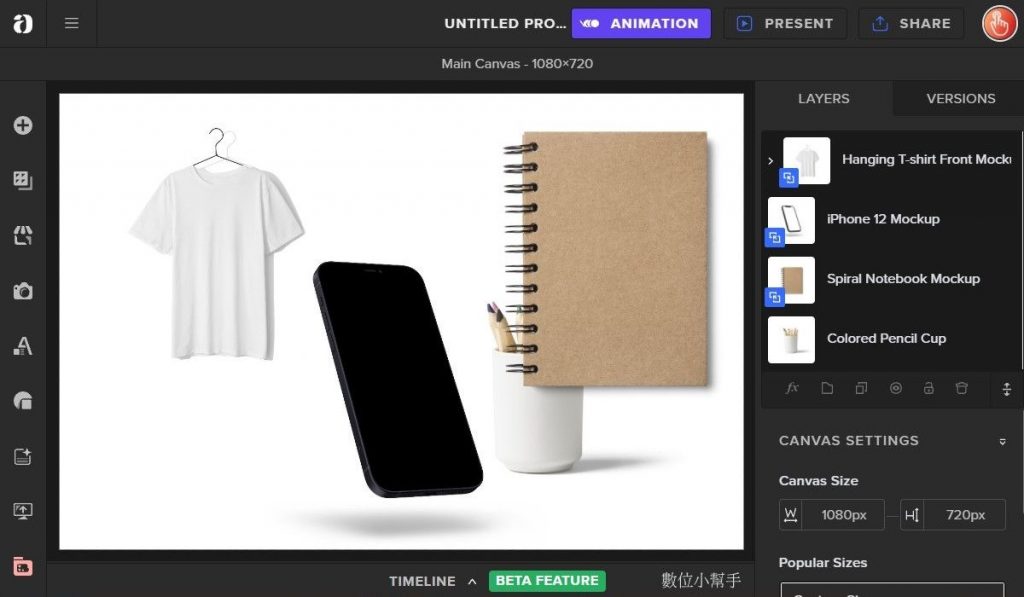
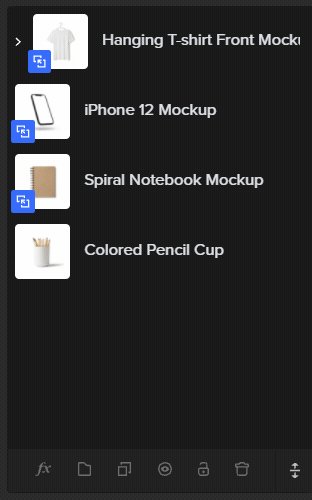
可以看到 Artboard Studio 提供的物件元素跟 Mockups 很多樣,它在主畫板當中的位置跟大小隨時都可以調整,而這些物件之間的屬性跟層級都會顯示在編輯器的右側那邊。
以下面這張圖為例,第四個「Colored Pencil Cup」就是一般裝飾用的物件(圖片),所以它名稱旁邊只會有簡單的縮圖。
而上一層的「Spiral Notebook Mockup」則是可以再插入圖片的 Mockup 物件,由於它比下面的「Pencil Cup」還高,所以在主畫板當中它會擋住下層的物件,另外,這些具備 Mockup 功能的物件,旁邊的縮圖都會有一個藍色圖示框,可以雙擊打開他們的 Mockup 編輯器介面。
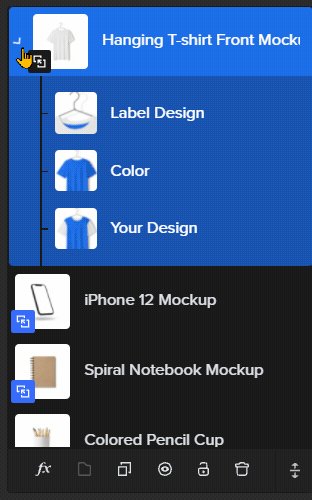
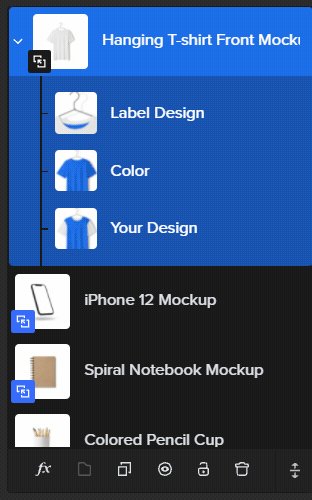
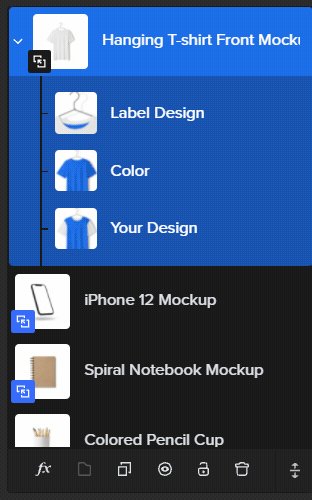
我在畫板中插入的物件裡面,有一個物件 (衣服) 就跟前面一樣有下拉式的選單,打開下拉選單會有不同的 Mockup 位置可以讓你放圖。

調整物件的上下層級
這些物件的上下層順序都是隨時可以做調整的,用滑鼠點擊拖曳,把它調整到你想要的位置即可。
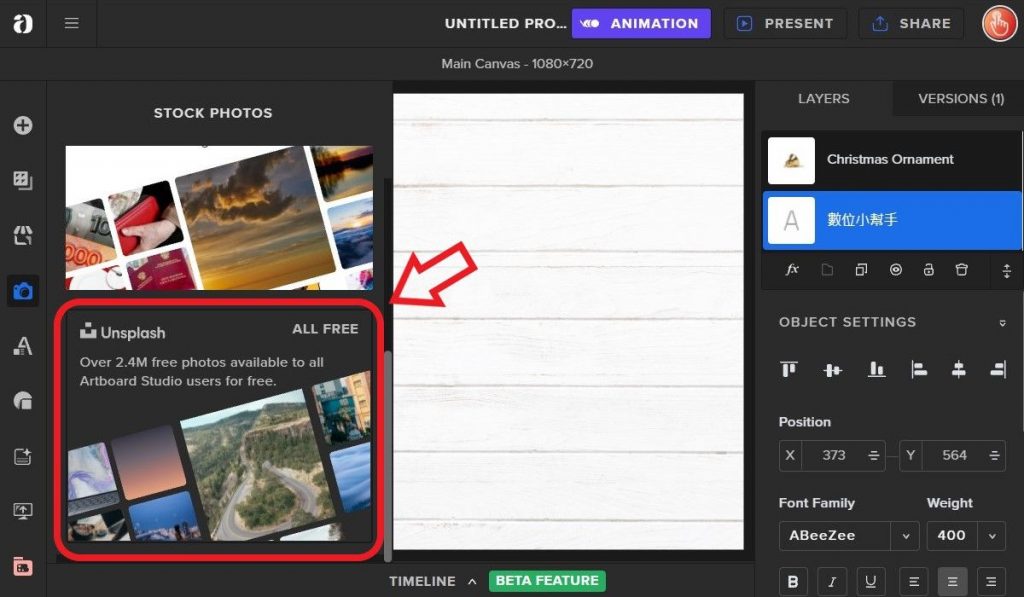
外部圖庫資源
如果你臨時想要找其他的圖片或照片元素,Artboard Studio 的圖片編輯器裡面其實有提供一些外部的圖片網站,像是 Shutterstock 或 Unaplash,都是很熱門的圖片素材網站。
完成專屬自己的產品情境圖
在經過一系列圖片 Mockup、物件裝飾跟背景圖片的操作之後,就可以製作出專屬於自己的產品情境圖了,圖片設計都完成了之後,一樣從編輯器的右下角點擊 Export 來匯出這張圖片就好。
結語
現在線上的 Mockup 網站工具真的非常多,但大多都是固定的範本,目前像 Artboard Studio 這樣可以自由排版的 Mockup 網站不太多,雖然是英文版的,不過操作介面上面都有圖示,其實很好辨認,如果真的英文不行的話,也可以利用瀏覽器的「翻譯工具」來將操作介面翻譯成中文。
雖然 Artboard Studio 可以自己設計合成產品情境圖,但其他 Mockup 網站的範本其實也不差,像是 Smartmockups 就是很多人都有在用的 Mockup 工具,而 Canva 裡的照片功能也有整合 Smartmockups 一部份的模板,有興趣的話可以參考下面延伸閱讀裡的文章。
延伸閱讀
- 12 款 Mockup 網站工具介紹,直接在線上合成圖片!
- 【Canva】也有 Mockup 功能!自動合成獨特的情境圖片~
- 【Placeit】擁有超多種類的 Mockups,實物模型的顏色也能改!
- 【Smartmockups】合成專屬的情境圖!讓你的圖片更專業!
原網站|數位小幫手digitalyoming.com( 未經許可,禁止轉載 )
原網址|https://digitalyoming.com/artboard-studio-introduction/